SuperTux是一款開放原始碼,跨平台的遊戲,遊戲方式就類似任天堂紅白機的「超級瑪利歐兄弟」(Super Mario Bros.),採用橫向捲軸以及跳來跳去的方式來操控角色進行移動,遊戲角色一開始也是要透過撞擊方塊來取得能夠讓自身變大或是吐火球的道具來強化角色。不過SuperTux畢竟是屬於現代的遊戲,在遊戲性上比超級瑪利歐兄弟還要豐富不少,關卡數量也非常充足。
繼續閱讀
MagicLen - 第 19 頁
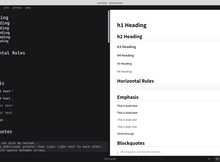
Markdown是近年來十分流行的輕量標記語言,它使用了人類易懂且也容易輸入的符號來編寫文件,能夠便利地撰寫出不同等級的文件標題,還能加入圖片、超連結,甚至是表格,完全符合一般文書的需求,軟體界也是大量使用Markdown來撰寫軟體文件。Markdown的編輯器有很多種,但是大多是使用JavaScript和Python語言來實作的,效能並不是很好。這篇文章介紹的ghostwriter是使用C++實...
繼續閱讀
仙劍奇俠傳是西元1995年台灣大宇資訊所製作的RPG遊戲,最初的遊戲運行平台為MS-DOS,後來則有運行於Windows系統的95和98版。仙劍奇俠傳95版主要修正了DOS版的部份BUG,降低難度,並引入影片動畫,部份地圖也略有不同,而仙劍奇俠傳98版則是將仙劍奇俠傳95版改為簡體中文,外加修復了一些BUG,只在中國大陸地區發行。西元2011年的時候,仙劍奇俠傳五出來了,應是為了讓其銷售量更好,官...
繼續閱讀
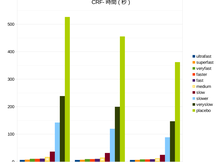
H.265是由JVT在2010年代所制定的標準,在MPEG-H之下(MPEG-H Part 2),也稱為MPEG-H HEVC( High Efficiency Video Coding),可在相同畫質下提供比MPEG-4 AVC標準更低的位元率。代表的編碼器為x265。x265有個很方便的編碼參數─preset,它可以幫助我們快速設定x265編碼時所用的眾多參數。依照編碼速度的不同,preset...
繼續閱讀
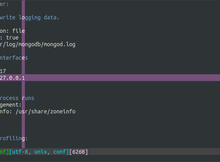
MongoDB預設並不允許遠端裝置的連線,而為了要能夠讓它允許遠端連線,就必須要進行一些額外的設定。
繼續閱讀
由於儲存空間和資料傳輸速度的限制,我們可能沒辦法將錄影設備所錄製到的資訊,或是藉由軟體演算出來的畫面完好無損地保存或是傳送。影片是給人看的,但是人類的眼睛的分辨能力有限,非常細微的訊號差異其實感受不太出來,因此可以使用一些會改變原本影像訊號的方式來將其重新編碼(Encode)成和原始影像訊號看起來差異不大的格式,減少儲存影像訊號所佔用空間和加快傳送影像訊號時的速度,而這種壓縮影像訊號的方式就稱為有...
繼續閱讀
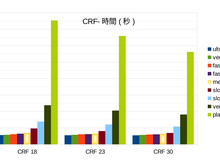
H.264是由多個組織組成的JVT(Joint Video Team)在2000年代所制定的標準,也被分類在MPEG-4之下(MPEG-4 Part 10),也稱為MPEG-4 AVC,可以寫成H.264/AVC。H.264可在相同畫質下提供比過去MPEG-4標準更低的位元率。代表的編碼器為x264。x264有個很方便的編碼參數─preset,它可以幫助我們快速設定x264編碼時所用的眾多參數。依...
繼續閱讀
隨著時代的變遷,科技愈來愈進步,傳統的DOS遊戲幾乎絕版,退下潮流。但是人總要慎終追遠,偶爾回味一下古早的DOS遊戲也是很不錯的。可是……目前常用的作業系統,已經不支援DOS模式了,根本就無法運行這些DOS遊戲。要如何解決這些問題呢?用虛擬機器回到過去Windows 95、Windows 98的時代?不用!只要有了DOSBox,就能讓您在Linux、Windows、macOS等非Windows 9...
繼續閱讀
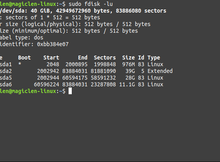
SSD(固態硬碟)的優化是個老議題了,不外乎就是4K對齊、減少寫入次數並清理「髒掉的」磁區。那麼這些事項在Linux作業系統下要如何進行呢?
繼續閱讀
三年多前買的Intel 535 480GB SATA3 2.5吋固態硬碟用沒多久S.M.A.R.T.就無法讀取,就連電腦也開始時而抓得到硬碟時而抓不到硬碟了。所幸終於有空將這顆硬碟自行向Intel RMA,換成新的Intel 545s 512GB SATA3 2.5吋固態硬碟。雖然乍看之下型號從535升級到545s,容量也從480GB升級到512GB,但是NAND顆粒從原本的MLC變成TLC,這樣...
繼續閱讀