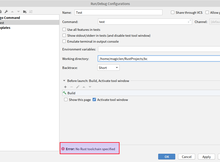
IntellIj是個很強大的IDE,但也常常會重複出現一些惱人的問題。像是在開啟Rust程式專案時,有時候IntellIj會無法正確引用到Rust的工具鏈(Toolchain),使得組態(Configuration)功能作廢。
繼續閱讀
分類:科學與科技 - 第 16 頁
由於筆者有打算將AMD Ryzen 9 3900X放入CPU散熱器限高為7公分的機殼中,所以AMD原廠附的高度達9.6公分的AMD Wraith Prism散熱器自然是無法使用的。在經過一番爬文後,發現SCYTHE的大手裏劍3(SCBSK-3000)是高度7公分以下解熱效果最好的CPU下吹式散熱器之一,於是就入手它啦!
繼續閱讀
為了安全與穩定地替AMD Ryzen 9 3900X供電,使用一顆好的電源供應器是重要的。以筆者的需求來說,因為不使用要額外插電的獨立顯示卡,所以只要用400W或是450W的電源供應器就足夠了。並且為了節省空間和重量,需要選擇SFX規格的電源供應器。不過SFX規格比一般裝機用的ATX PS/2規格要小,因此散熱也會較差,所以要選擇電源轉換效率高一點的電源供應器,讓風扇不會太吵,也能省下一些電,環保...
繼續閱讀
由於AMD Ryzen 9 3900X並沒有自帶核顯(內顯),為了要能夠點亮螢幕,還是需要一張獨立顯示卡才行。筆者對於顯示卡的需求不高,其實用Intel GT2等級的內顯就可以了,只要有畫面、能硬解主流影片編碼格式、能雙螢幕、不撕裂、省電並相容Linux就行。就以往8年使用帶有NVIDIA(Optimus)獨立顯示晶片的筆電的經驗,筆者覺得NVIDIA對於Linux的相容性頗差,即便使用了官方閉源...
繼續閱讀
開發程式難免會需要進行跨平台編譯與測試,所以Docker、VM自然是不會少的,再加上多數IDE(Integrated Development Environment)是使用如Java、JavaScript等非原生的(native)程式碼做的,十分佔用記憶體,覺得32GB記憶體偶爾還是無法應付突發狀況。趁著這次入手AMD Ryzen 9 3900X的機會,筆者決定一次將記憶體攻頂,不過由於主機板是選...
繼續閱讀
AMD Ryzen CPU的崛起,讓Intel這個牙膏廠不得不多擠一點牙膏,將個人電腦的主流CPU核心數推向8核心。不過,既然要組新電腦的話,8核心肯定是不能夠滿足已經擁有4核心電腦的使用的。那怎麼辦?直接上AMD Ryzen 9吧!3900X擁有12C24T,3950X擁有16C32T,由於前者發熱量比較合理一點,所以筆者就決定入手一顆AMD Ryzen 9 3900X啦!
繼續閱讀
最近覺得用筆記型電腦編譯程式碼和影音轉檔很花時間,就想組一台多核心的小型桌機來用。由於CPU目標是使用12核心的AMD Ryzen R9 3900X,為了讓主機板不那麼高溫,並且要能夠全功能在Linux上運作,於是選擇了標榜擁有10相供電,且沒有使用特規晶片的ASRock Phantom Gaming X570 ITX/TB3。
繼續閱讀
從幾年前筆者就打算要入手一個輕便的行動螢幕,在家或是外出都可以使用,可以跟筆記型電腦組成雙螢幕,這樣視野會比較大一點,做起事來更有效率。上網查閱了一些資料後就決定找有實體店面的電玩店入手這台G-Story GS156SM啦!
繼續閱讀
筆者覺得要用耳機聽音樂或是玩遊戲,它的低音十分重要,所以趁著換機之際,便入手網路評價很少,但標榜著重低音的鐵三角ATH-CKS770x來試試,打算讓它當作室內專用耳機。
繼續閱讀
由於使用已久的Philips Fidelio TX2BK的橡膠和線皮剝落了,決定再購買新的耳麥有線耳道式耳麥。老實說,原本還是想再繼續購買Philips Fidelio TX2BK,但是它已被調回原價,CP值沒有那麼高了。所以這次便入手網路評價很少的鐵三角ATH-CKR30is來試試,打算讓它當作外出專用耳機。
繼續閱讀