中華民國的「身份證字號」,正式名稱為「國民身分證統一編號」,是由一個代表出生地的大寫英文字母加上九個數字所組成。雖然《戶籍法》第五十七條第一項規定「年滿十四歲者,應申請初領國民身分證;未滿十四歲者,得申請發給」,但國民就算沒有國民身份證,在出生之後報戶口就會有身份證字號了。當然,台灣不是只有本地國民而已,也存在著他國國籍的人,這類人所使用的相關編號,為了能夠方便在現有的系統中使用,已於西元2021...
繼續閱讀
標籤:TypeScript - 第 2 頁
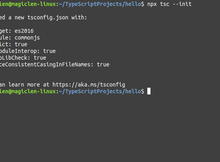
JavaScript有著資源豐富的生態圈,但同時也令人在面對這一堆套件、工具以及設定時眼花撩亂、不知所措。TypeScript能用比較嚴謹的方式來開發JavaScript程式,可以大大地提升程式碼的可維護性,也可以增加多人協作時的效率。筆者甚至覺得我們都應該用TypeScript來編寫JavaScript程式會比較好。然而,要建立出一個完整TypeScript專案是一件繁瑣的事情,我們會需要安裝多...
繼續閱讀
正整數的階乘(Factorial)是小於或等於該數的所有正整數的乘積,若正整數為N,用N!來表示N的階乘。至於0!是階乘的特例,它被定義為1。階乘的運算具有遞迴(recursion)概念,常作為學習程式邏輯的材料,而這篇文章將會說明階乘相關的程式計算。
繼續閱讀
不同國家有不同的貨幣流通,不同的貨幣也會有不同的價值。其實也不只貨幣,任何物品,無論實體的或是虛擬的都一樣,只要價值可以被衡量,就可以被等值換算。講到錢就傷感情,以蘋果和橘子來舉例好了,假設2顆蘋果等值於3粒橘子,那麼8顆蘋果就會等值於12粒橘子。
繼續閱讀
使用電腦去進行浮點數運算的時候,在某些條件下會出現顯而易見的誤差,而這樣的誤差,就會導致與浮點數有關的計算或是邏輯判斷出現問題。
繼續閱讀
一個服務或是一個應用程式可能會需要依賴其它的一個或多個服務才能正常執行,所以為了省下Docker容器得一個一個按照順序用指令開起來的麻煩以及減少在這個過程中發生錯誤的機率,Docker Compose允許把這些相關聯的容器撰寫在一個設定檔案內,只要經過一個簡單的指令就可以一同啟動或是停止。
繼續閱讀
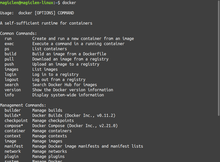
Docker是一種輕量級的作業系統虛擬化解決方案,相較於傳統在Host作業系統上安裝Guest作業系統的硬體虛擬化方式,Docker可以直接在同一個Host作業系統核心上,以「容器」來區分應用程式的執行環境,也就是直接在系統層上完成虛擬化。因此Docker執行程式的效率通常會比傳統虛擬化的方式還要來得好,可以節省許多硬體資源。在實務上,Docker常被用來部署資料庫、Web應用程式等伺服器相關的程...
繼續閱讀
在製作網頁或是應用程式的圖形使用者介面時,如果需要顯示比較大量的資料,通常製作「換頁」、「分頁」功能。但是若是做了這樣的功能,就必須要讓使用者能夠有方法進行「跳頁」的動作。要讓使用者能夠在圖形介面上進行跳頁,比較簡單的方式就是弄個下拉式選單把所有頁碼列出來讓使用者選,或者乾脆放上一個文字輸入方塊直接讓使用者自行輸入要查詢的頁碼。當然,比較潮的方式還是弄一個數字分頁導覽列(Pagination Ba...
繼續閱讀
一個背著背包的小偷闖空門偷東西,他必須趁屋主回來之前把有價值的物品塞進包包內帶走。考慮到小偷自身的行動力,背包能裝的物品總重量有限,小偷要如何選擇物品才能獲得最高的總價值?
繼續閱讀
許多人認為身上如果帶太多的零錢會讓行動變得不方便,因此會希望商店店員在找零錢的時候能夠以最少的硬幣數來找,而不是全部都用1元塞給我們。
繼續閱讀