雖然在撰寫程式的時候,在大部份的情況下我們都想要讓程式執行速度愈快愈好。但有時候在寫測試程式或是爬蟲時,我們會希望讓程式等待一段時間再繼續執行,以模擬I/O延遲或是真人操作延遲的效果。不過JavaScript並沒有直接提供讓執行緒睡眠(sleep)的功能,要怎麼模擬出sleep函數呢?
繼續閱讀
標籤:node.js
在寫JavaScript程式的時候經常看到一些奇妙的程式碼被用來處理物件的複製,這篇文章會列舉筆者看到的一些作法,並提供較好的作法給大家參考。
繼續閱讀
Fastify是一個運行在Node.js上的Web框架,注重開發體驗和低開支(overhead),提供完整的Web框架特性,但也保有良好的效能,效能要比Express框架還好上不少。Fastify支援TypeScript語言,筆者建議使用TypeScript來開發Fastify應用程式。然而,要建立出一個完整TypeScript專案是一件繁瑣的事情,我們會需要安裝多種套件及工具並撰寫設定檔和程式碼...
繼續閱讀
「NODE_ENV」是使用Node.js常去設定的環境變數,不過它其實並不是Node.js本身會去使用到的環境變數,而是這個生態系約定俗成的用法。在Linux、macOS等Unix-like的作業系統環境下,要設定程式的環境變數的值,只要在執行指令的前面加上「變數=值」並用空格隔開即可,但在如Windows等其它作業系統,指令就不支援這樣的語法。
繼續閱讀
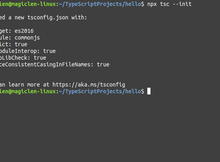
JavaScript有著資源豐富的生態圈,但同時也令人在面對這一堆套件、工具以及設定時眼花撩亂、不知所措。TypeScript能用比較嚴謹的方式來開發JavaScript程式,可以大大地提升程式碼的可維護性,也可以增加多人協作時的效率。筆者甚至覺得我們都應該用TypeScript來編寫JavaScript程式會比較好。然而,要建立出一個完整TypeScript專案是一件繁瑣的事情,我們會需要安裝多...
繼續閱讀
Webpack是JavaScript的模組建置工具,運行在Node.js上,它可以將零散的JavaScript檔案用各式工具優化並打包起來,加快網頁的載入時間。Webpack也並不限於用在JavaScript上,它除了還能打包網頁有用到的靜態資源(如JS、CSS、圖片檔等)外,也還能透過TypeScript的載入器(loader)來編譯並打包TypeScript程式碼。
繼續閱讀
裝飾器(Decorator)是一種程式設計模式(Design Pattern),在某些情況下可以用來替代繼承(inheritance),以更靈活、輕量的方式重用程式碼。
繼續閱讀
JavaScript如果要替名稱加上命名空間,不外乎就是利用物件或是模組來達成。但在TypeScript中,有「namespace」關鍵字可以讓我們快速地新增命名空間來用。
繼續閱讀
我們先前所練習的TypeScript程式幾乎都只是把程式敘述寫在「index.ts」檔案中,雖然我們已經會使用函數、類別來分割不同功能的程式,但當程式愈寫愈多的時候,這樣的作法還是會讓程式變得難以維護。這時就需要用到TypeScript提供的「模組」系統了。
繼續閱讀
上一章介紹的「Promise」雖然可以將非同步程式用看起來像同步程式的方式來撰寫,但寫法還是與實際的同步程式有不小的差異。也因為「Promise」有這樣的問題,所以後來的ES2017引入了「async / await」語法,可以完全地以同步程式的寫法使用非同步程式。
繼續閱讀