Visual Studio Code(常簡稱為VS Code)是微軟公司基於Electron開發的跨平台程式碼編輯器,擁有豐富的擴充套件生態系,免費卻又十分強大,效能也還過得去,是現在最廣為使用的整合開發環境(IDE)。
Visual Studio Code的官方網站:
取得 Visual Studio Code
到VS Code的官方網站上下載符合您作業系統環境的VS Code版本。VS Code雖然有提供直接在網頁瀏覽器上運行的網頁版本,但不建議使用。
基於Debian的Linux發行版,在用.deb檔案安裝VS Code時,也會自動在APT軟體源添加VS Code的連結,之後就可以使用apt來更新VS Code。
更改 Visual Studio Code 圖形介面的語言
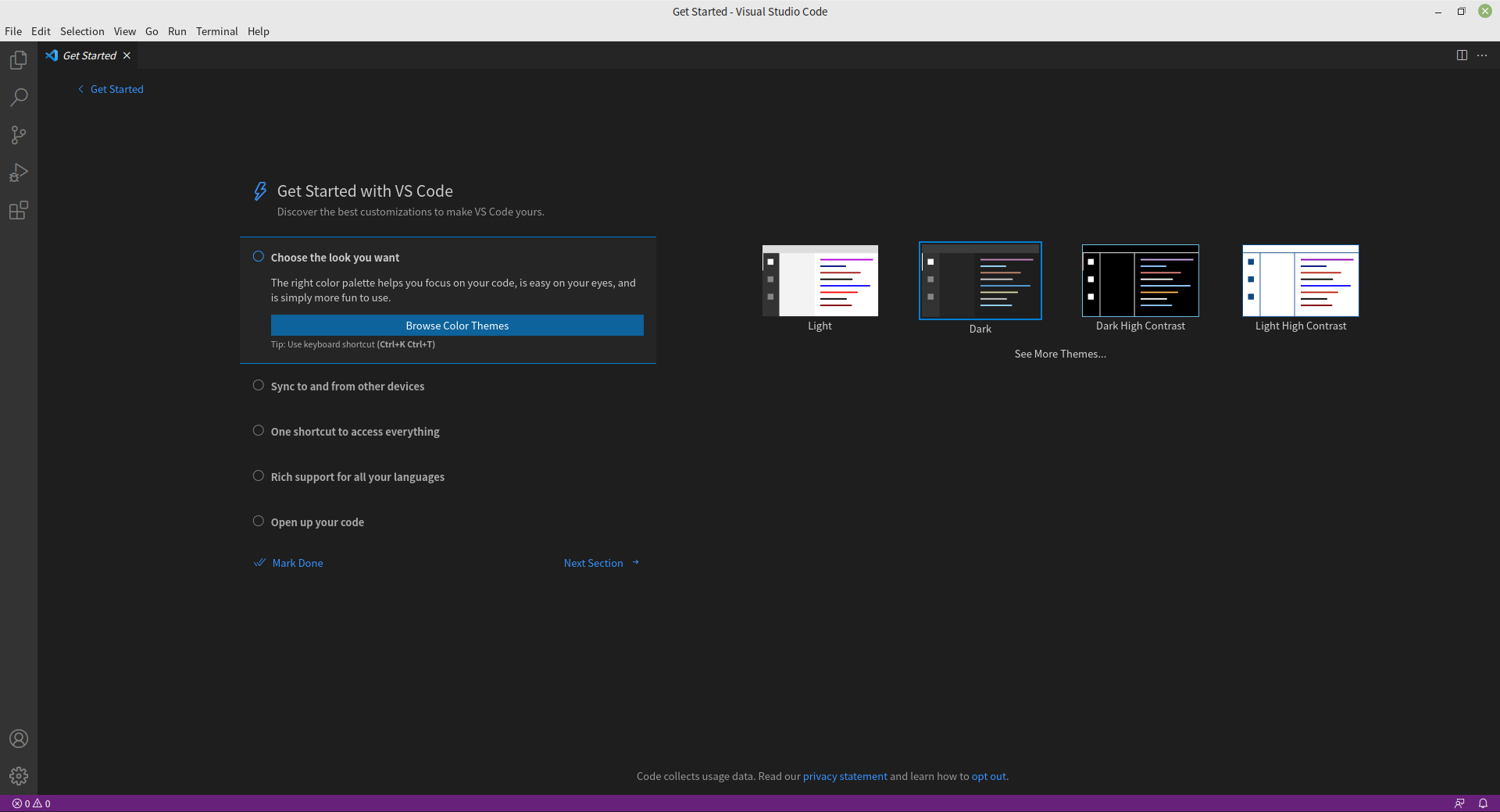
VS Code預設是使用英文。
如果要修改成繁體中文,可以參考這個小節往下做。
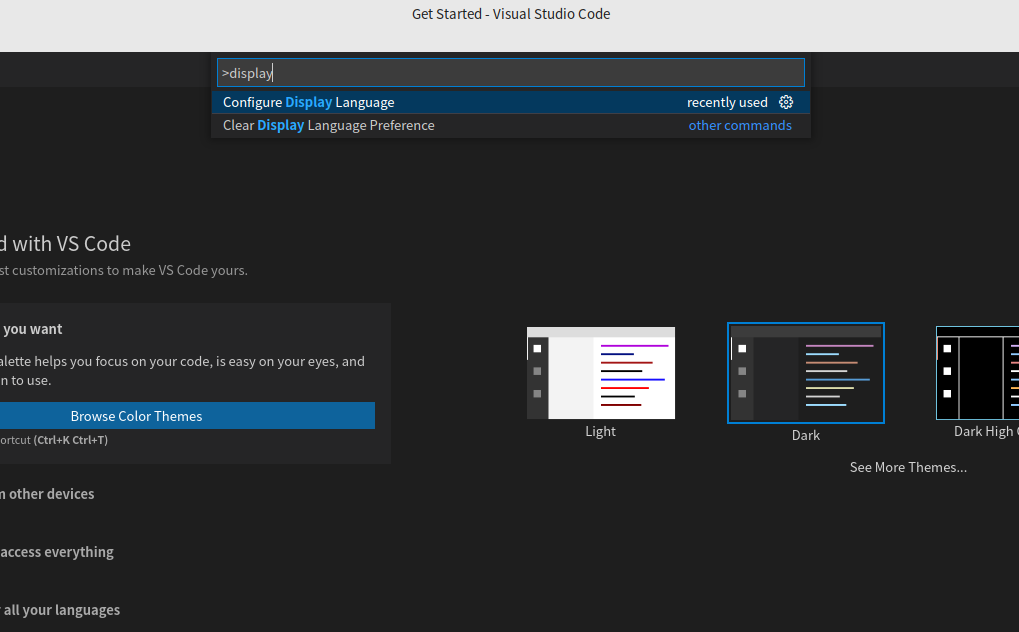
首先,按下快速鍵Ctrl + Shift + p,開啟「命令選擇區」(Command Palette)。在>字元之後,可以輸入關鍵字來搜尋要執行的命令。由於我們要修改圖形介面的語言,需要執行Configure Display Language,因此我們可以搜尋display,來快速找到這個命令。
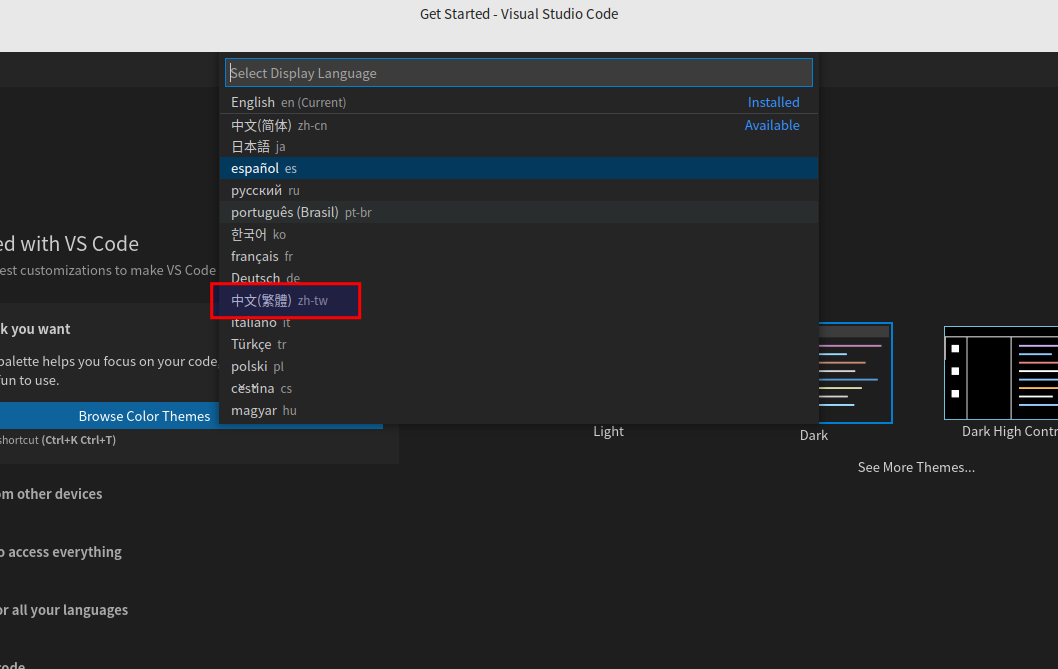
執行Configure Display Language後,會出現語言選單。如下圖,選擇中文(繁體)即可。
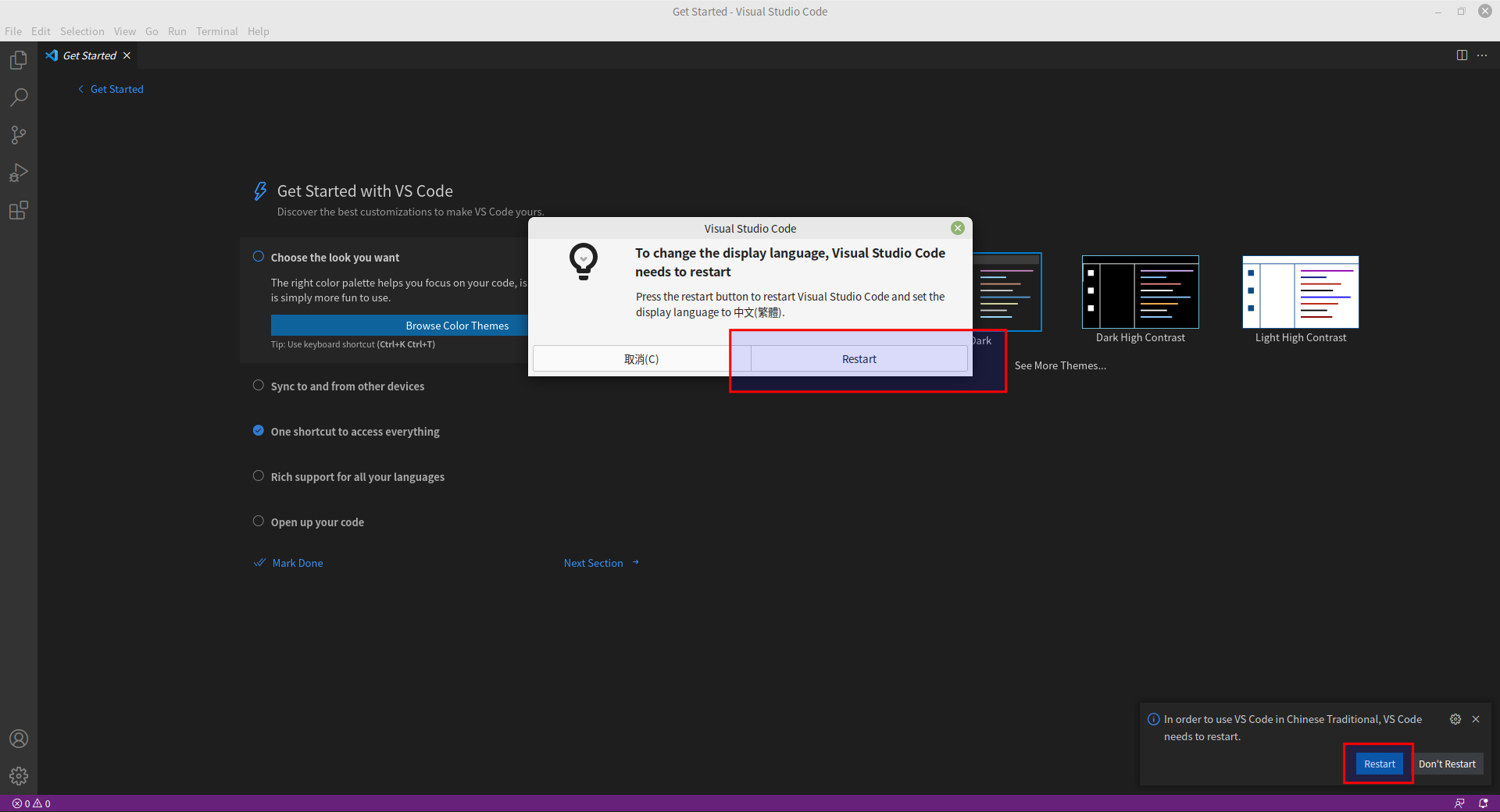
等待語言下載安裝完畢,就可以重啟VS Code。
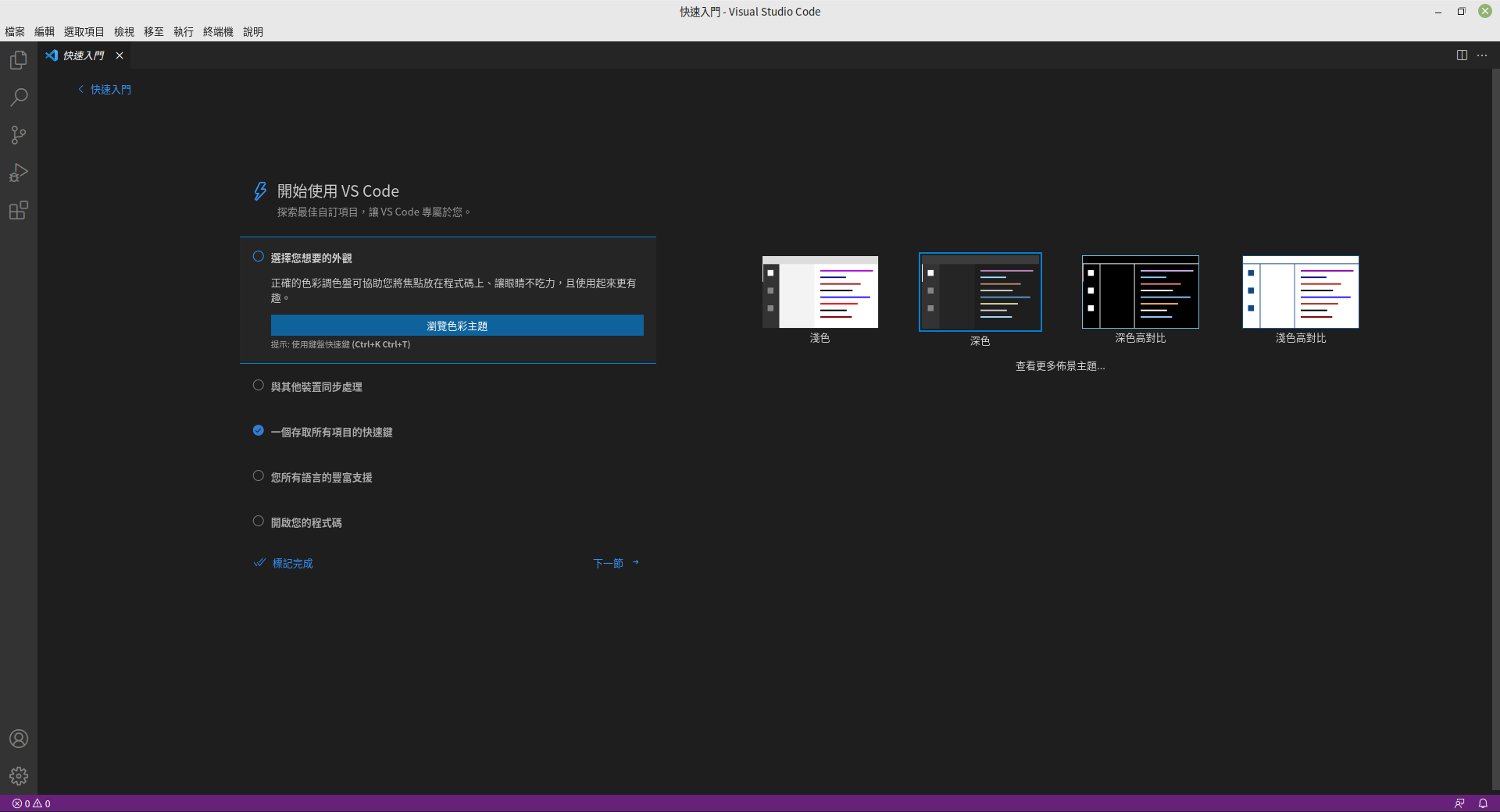
然後就能看到VS Code繁體中文版了!
開啟專案
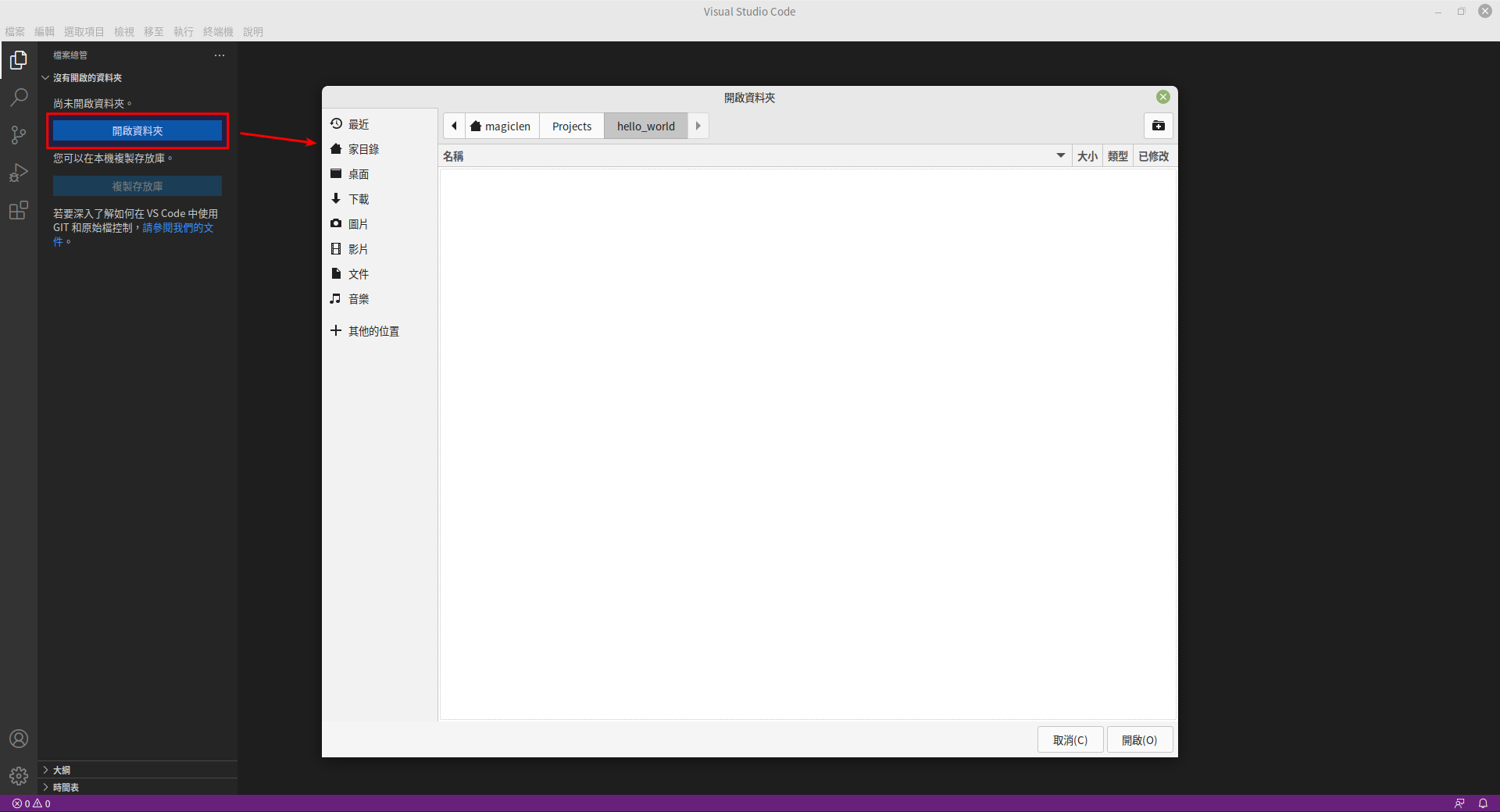
我們自己的VS Code程式專案,最好是統一放在一個目錄之下。例如現在有個hello_world專案目錄,就將其放置Projects目錄(這個目錄專門放置我們自己的程式專案)中,再用VS Code去開啟這個hello_world專案。
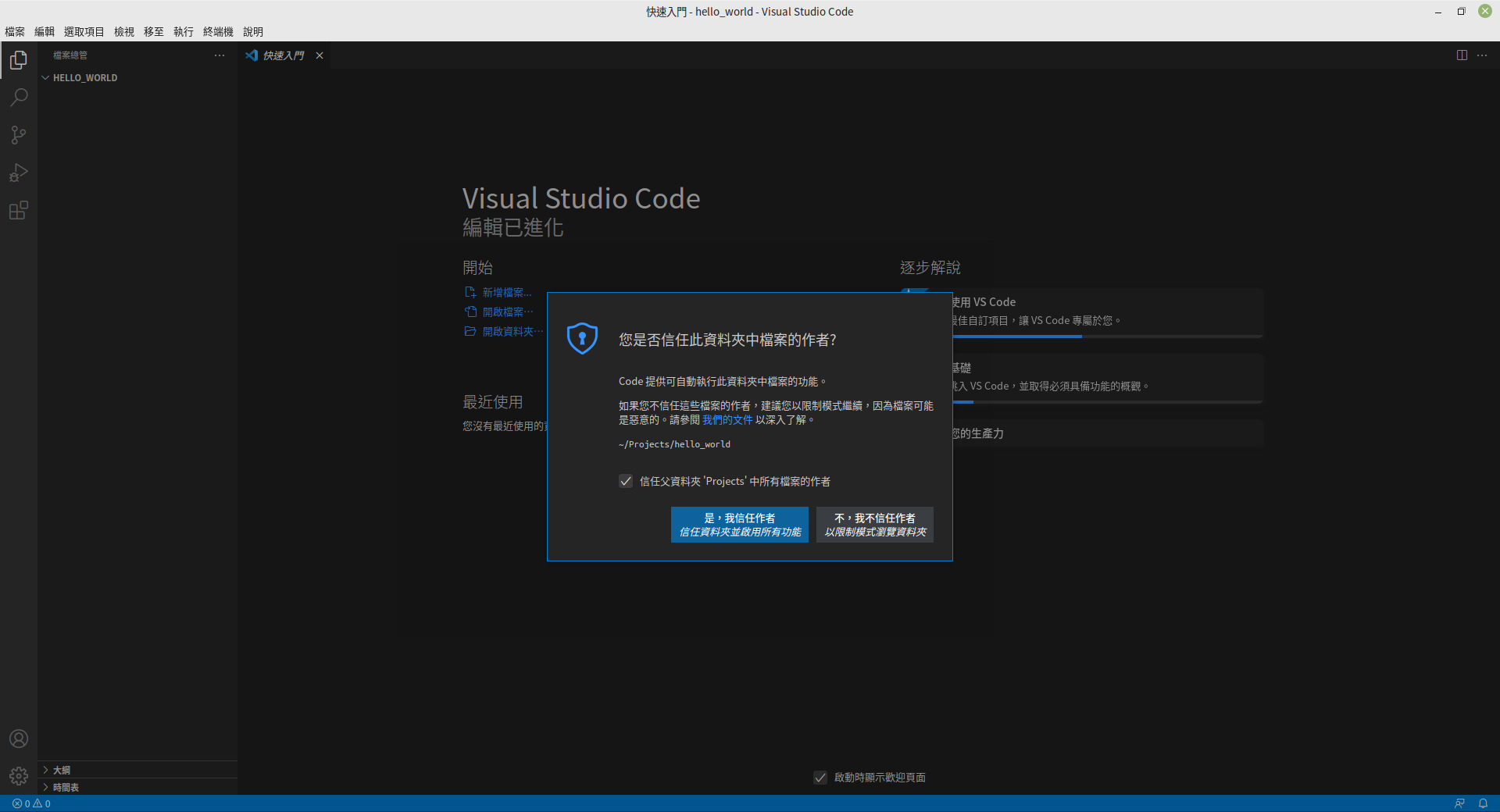
如果VS Code是第一次去開啟Projects目錄底下的專案目錄,那麼它會先詢問我們是否要信任hello_world專案,或是其上層的Projects目錄。
如果選不信任的話,VS Code就會進入「受限模式」(Restricted Mode)。在這個模式下,VS Code的一些功能會被禁用,確保專案內可能會自動執行的腳本不會被執行而傷害到我們可愛的電腦。當然,如果這個Projects目錄底下都是我們自己的程式專案,就沒有安全性的疑慮了,直接信任就好。
Visual Studio Code 的使用方式
由於VS Code功能強大,對於剛接觸的使用者來說會有點不知所措。在這邊介紹一些筆者一開始用VS Code時比較會在意的點,希望可以幫助到各位看官快速上手。
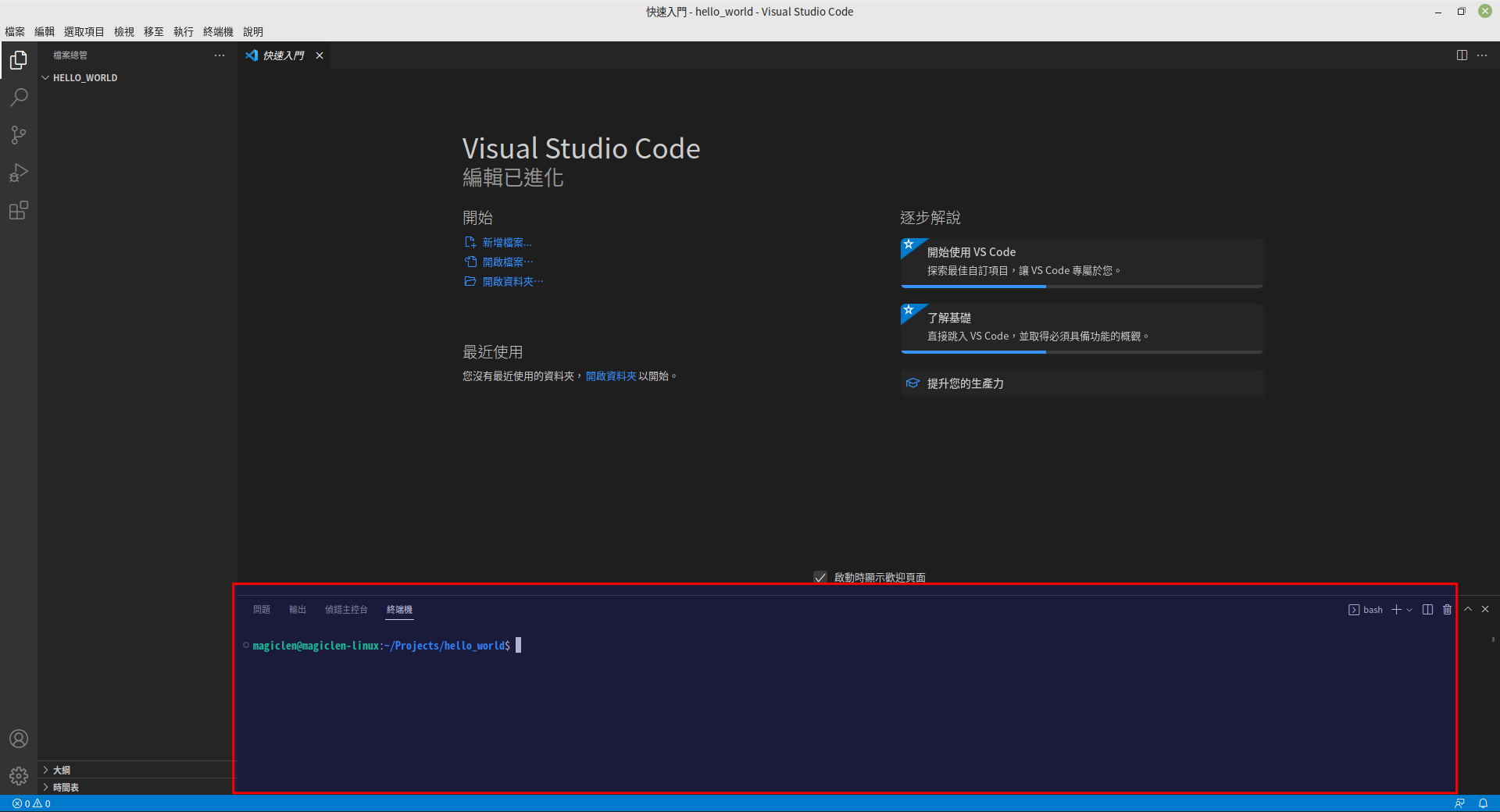
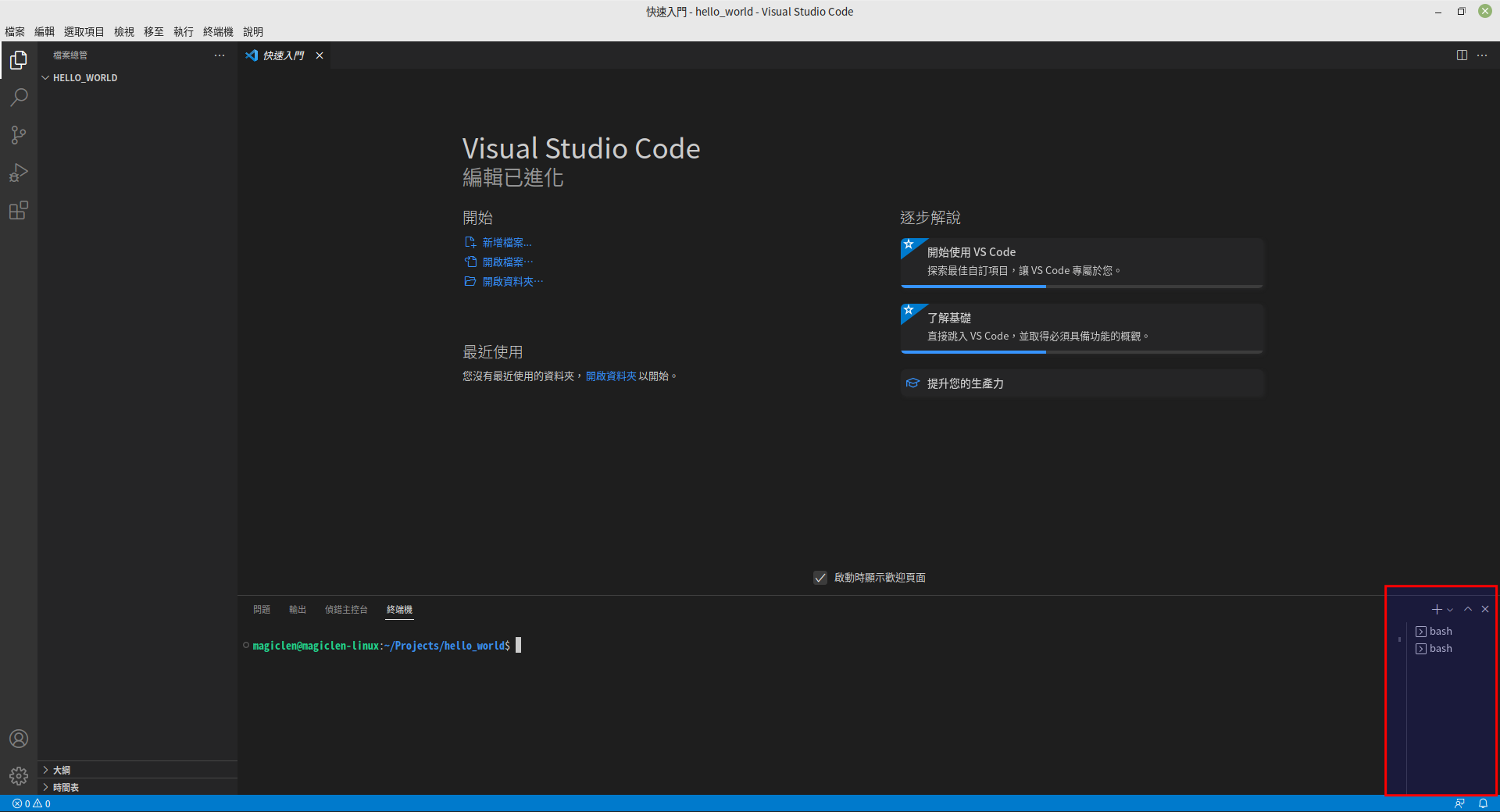
終端機的開啟方式
快速鍵Ctrl + `,可以開啟或是關閉終端機。
快速鍵Ctrl + Shift + `,可以建立新的終端機。
VS Code 的偏好設定
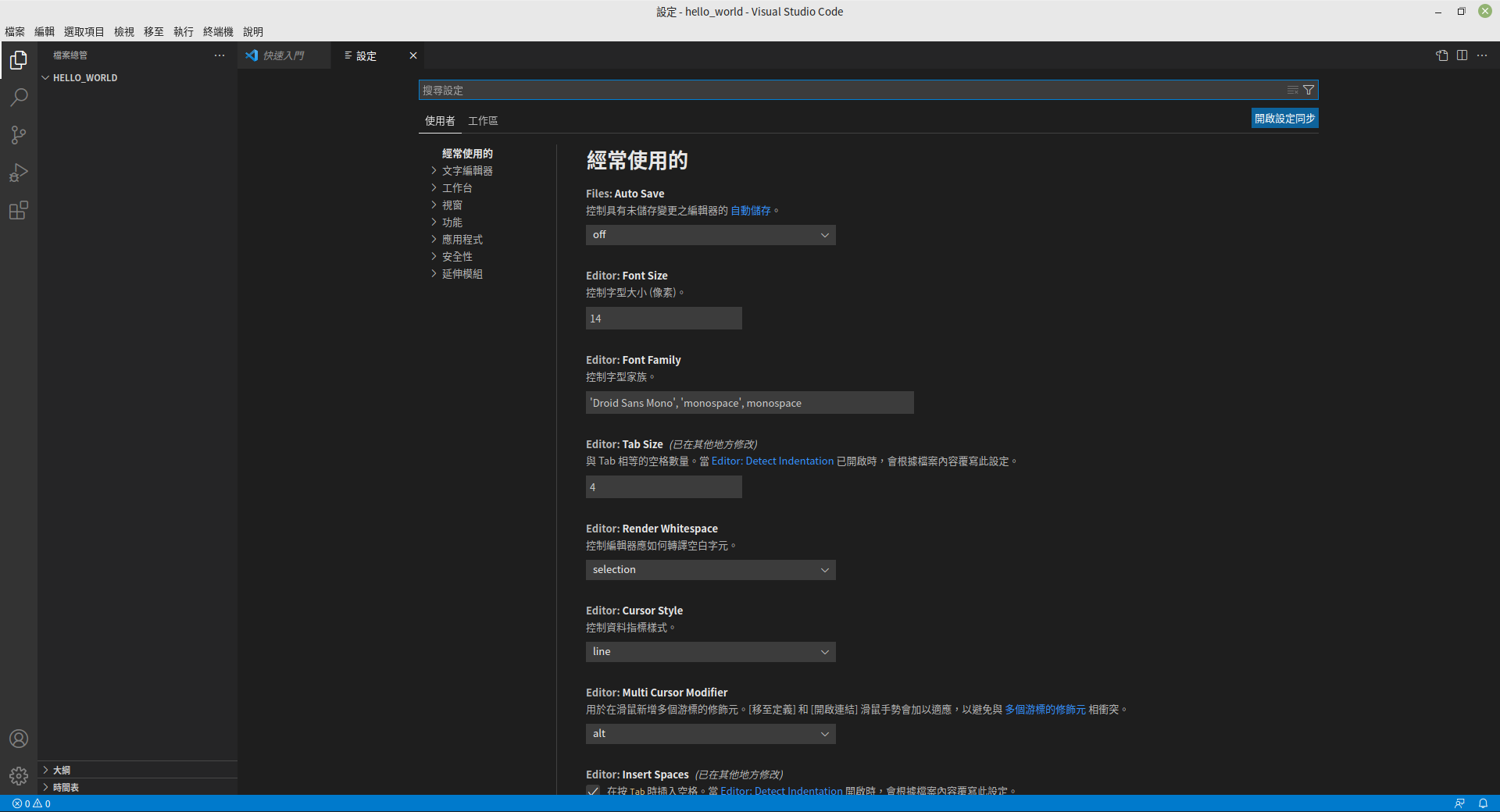
快速鍵Ctrl + ,,可以開啟VS Code的使用者設定。
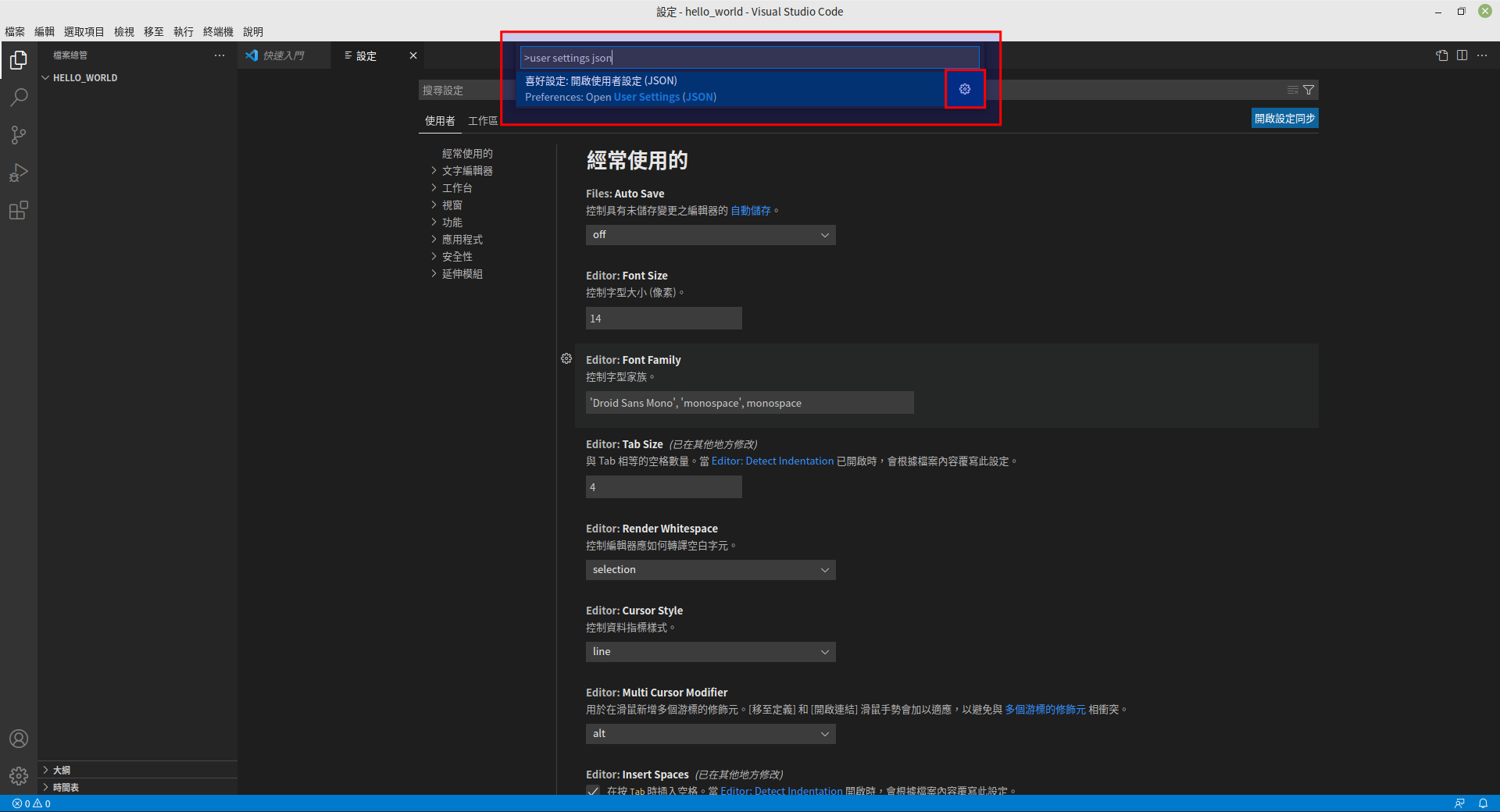
不過由於VS Code的設定項目眾多,圖形化的偏好設定反而不是這麼好用,筆者建議直接去修改VS Code的使用者設定檔(JSON格式)。要開啟VS Code的使用者設定檔,可以按下快速鍵Ctrl + Shift + p,並搜尋user settings json,就可以搜尋到喜好設定:開啟使用者設定(JSON)命令。先不要執行這個命令,按下旁邊的小齒輪圖示,來設定它的鍵盤快速鍵,以便日後快速開啟。
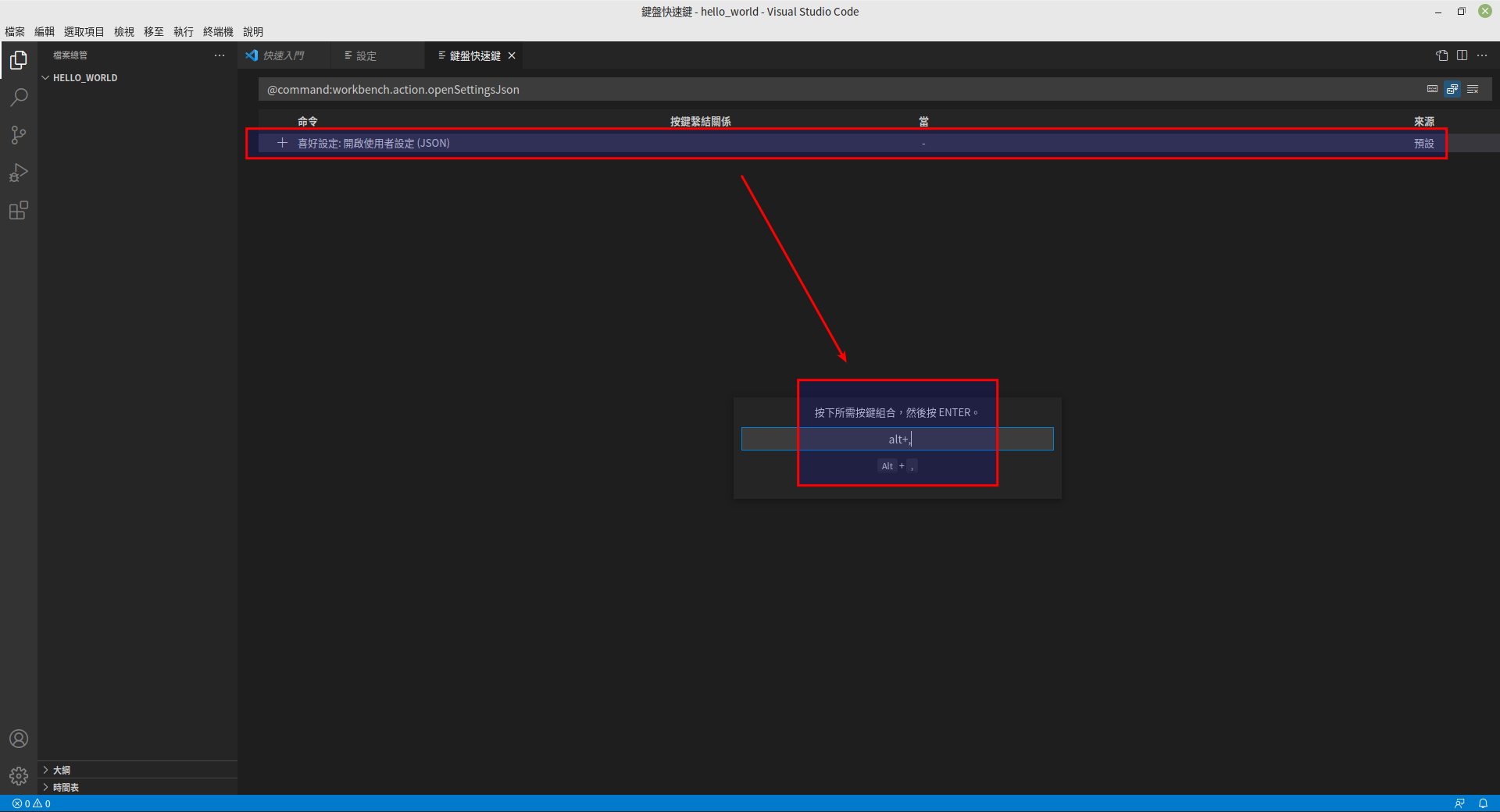
如下圖,將快速鍵設為Alt + ,。
設定好後,按下快速鍵Alt + ,,就可以在VS Code內開啟使用者設定檔。
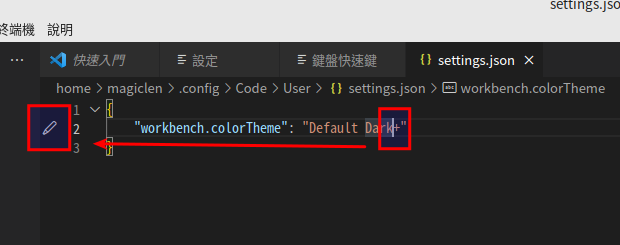
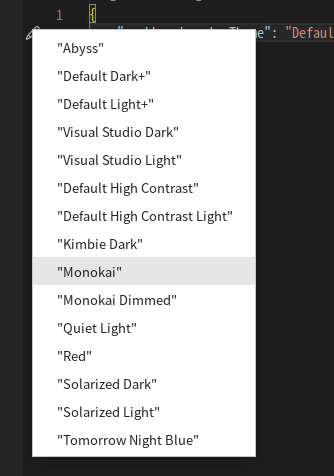
在這個設定檔中,可以善用VS Code的補全功能來填寫設定項目的設定值。如下圖,將輸入游標移動到設定項目的那行,行號左方會出現筆的圖示,用滑鼠左鍵點擊它就可以查看這個設定項目有哪些值可以使用。
以下是筆者剛裝完VS Code後一定會加上的設定:
{
...
"editor.fontFamily": "'Noto Sans Mono CJK TC', 'monospace', monospace",
"editor.mouseWheelZoom": true,
"files.autoSave": "afterDelay",
}
以上設定,可以將編輯區的字體設定為Noto Sans Mono CJK TC(思源黑體的等寬字),且設定每個字元的間隔距離為1像素(不然看起來會擠擠的)。文字大小不顯式設定,而是啟用以按住Ctrl鍵加上滾動滑鼠中鍵滾輪的方式來調整字體大小的功能。當VS Code所編輯的檔案的內容發生改變,會在1秒後自動存檔。
延伸模組/擴充套件
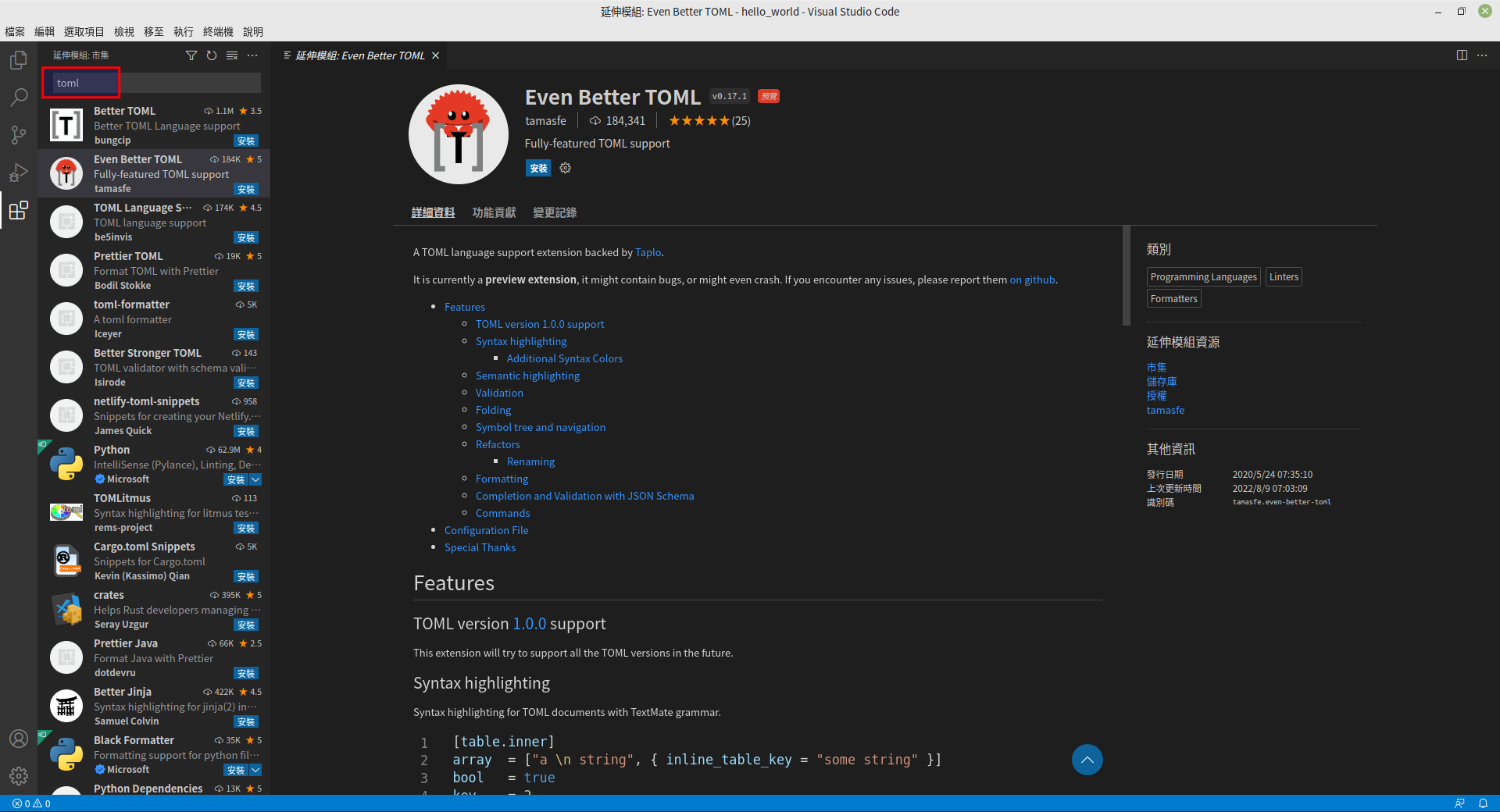
快速鍵Ctrl + Shift + x,可以開啟VS Code的延伸模組市集。
在這裡可以管理已安裝的模組,或是搜尋新的模組來安裝。
至於有哪些模組必裝或是筆者推薦安裝,由於每個人用VS Code的用途都不一樣,這篇文章就不多做介紹了。
鍵盤快速鍵
按下快速鍵Ctrl + k之後再按下快速鍵Ctrl + s,就可以開啟鍵盤快速鍵設定。
替重複選取項目設定快速鍵
VS Code提供的重複選取項目命令是非常方便的命令,可惜VS Code並沒有預設快速鍵給它。
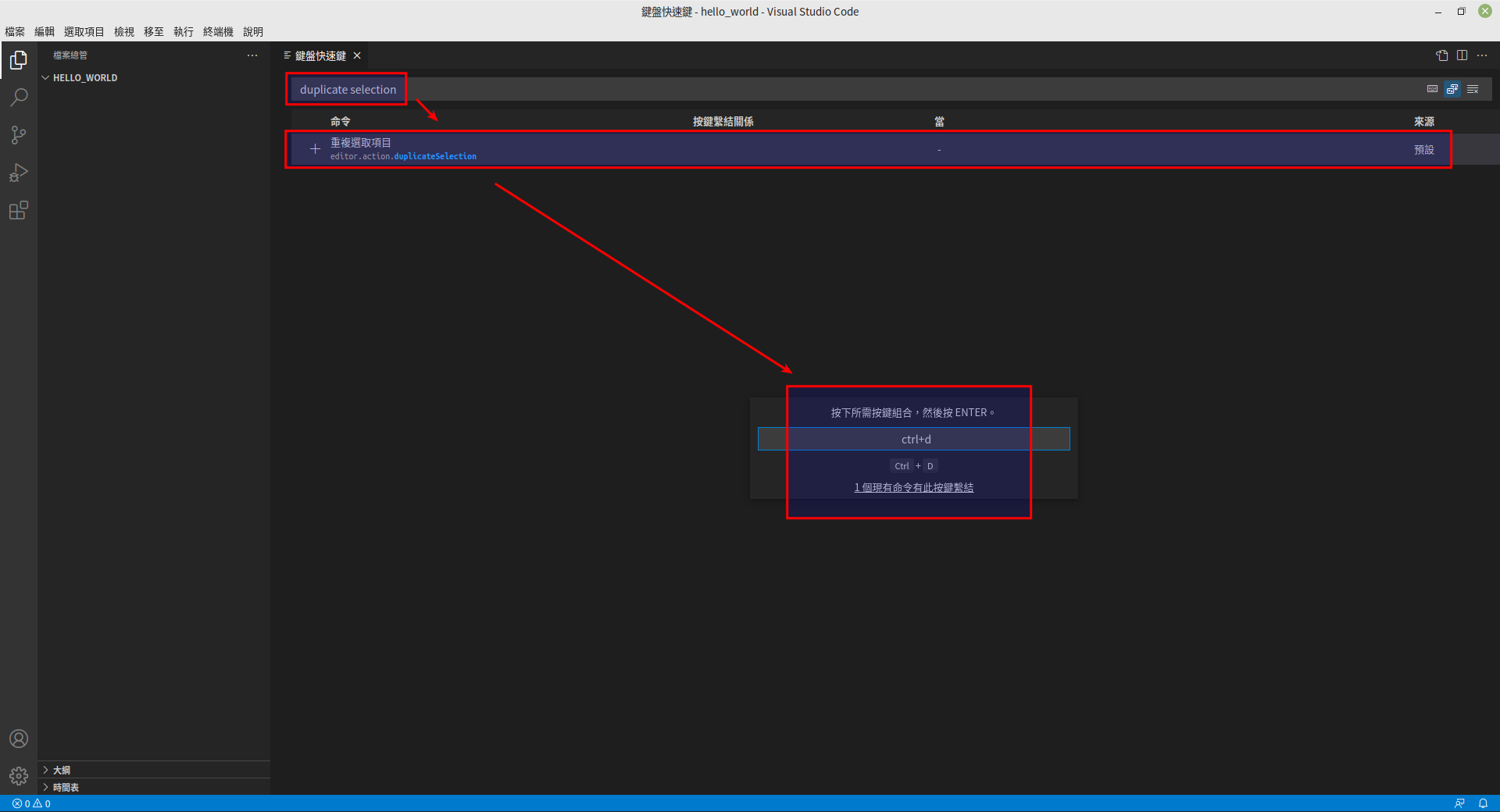
首先開啟鍵盤快速鍵設定,搜尋duplicate selection,並將這個命令的快速鍵設為Ctrl + d。
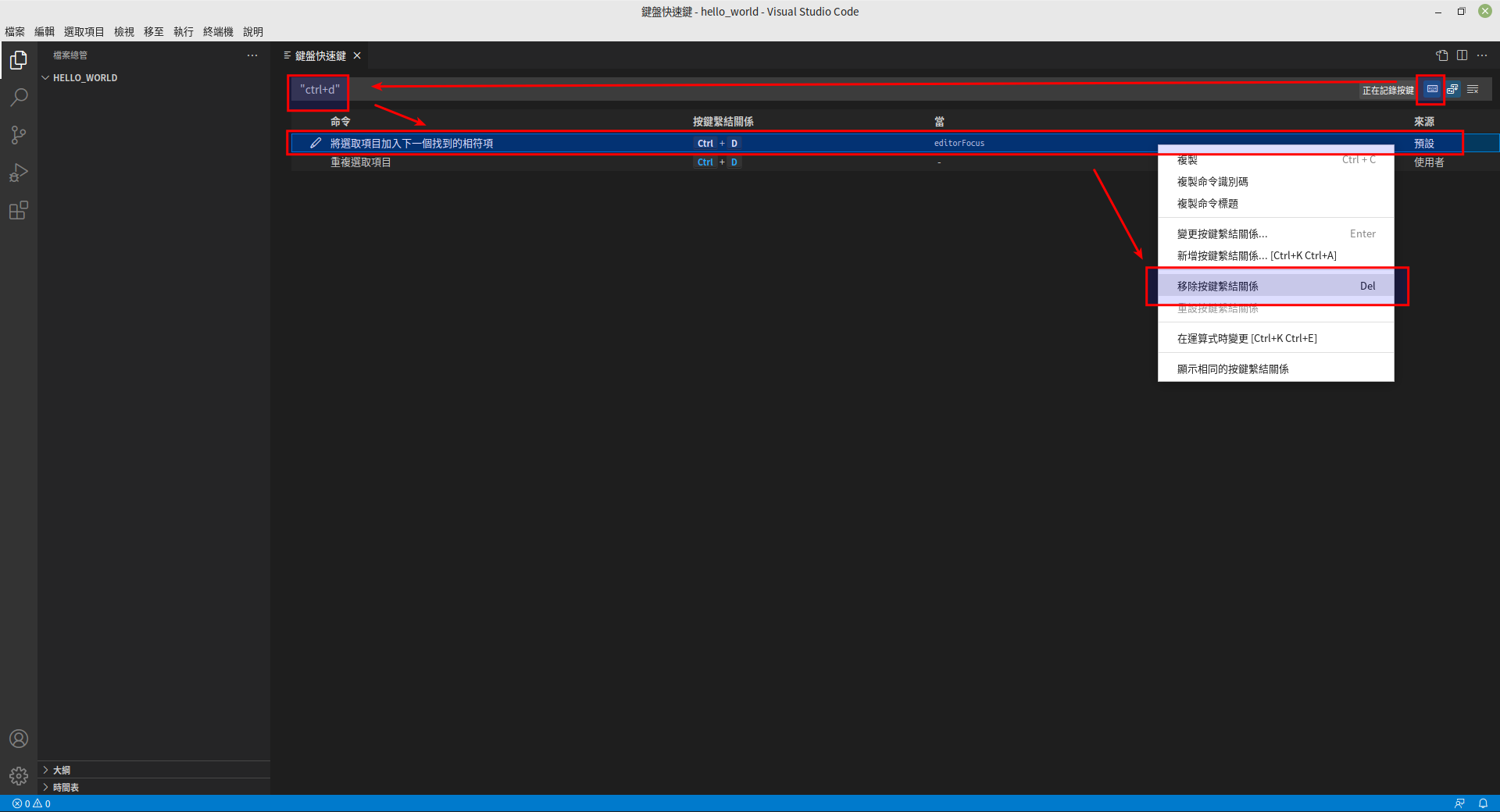
雖然設成Ctrl + d會蓋到將選取項目加入下一個找到的相符項命令,但這個命令其實不太好用,不如直接用Ctrl + f來搜尋字串。建議刪除這個命令的快速鍵,如下圖。
之所以會選擇用Ctrl + d這個快速鍵來對應,是由於VS Code的重複選取項目和IntellIj IDEA的Duplicate Line or Selection是一樣的功能,而後者就是預設把這個功能對應到快速鍵Ctrl + d。
那把重複選取項目對應到Ctrl + d後究竟能做什麼?假設現在有一行字為1234,如果輸入游標在這行字上面且沒有選取任何字元,此時按下Ctrl + d,就會在這行字底下加入新的一行1234;假設現在有一行字為1234,如果選取了其中的23,此時按下Ctrl + d,就會在原本選取的23後面再重複一遍23,此時選取的字元會變成後來重複出現的23,而這行字會變成123234。