現在許多人都會架網站、寫網頁,相較於其他需要大量資料結構和演算法等專業知識來輔助開發的程式語言,在網站架設與網頁設計這塊領域所需要的技術門檻相對較低,而且網路上還可以找到許多相關的開發套件,只要拿來東湊西湊,就可以搞出一個還蠻像樣的網站。這樣的網頁雖然看似可以正常瀏覽,但其實都是我們所用的網頁瀏覽器在辛苦地幫我們過濾各式各樣的錯誤,而不同瀏覽器對於網頁有問題的地方之處理方式並不一定相同,因此可能也會有不同的顯示結果。更慘的是,錯誤的網站結構,還會非常不利於SEO,降低網站在搜尋引擎的排名,直接影響到網站的人氣與收益。如果不熟悉網站設計,不知道如何修改網站使其符合規範的話,也不必太擔心,使用唾手可得的網路資源,就可以免費替網站自動檢測是否符合規範哦!
什麼是網站與網頁的標準規範?
說到網站和網頁,就應該要直接想到W3C。W3C的全名為World Wide Web Consortium,中文可翻作「全球資訊網協會」,是從1994年便建立的世界性組織。W3C的要旨是建立一個能相容任意平台的WEB(網站),它訂定了許多標準,像是我們寫網頁大多都會用到的HTML和CSS也是由W3C來制定與維護的。只不過W3C所訂定的標準並非強制性,它只是建議開發者應該要怎樣做,如果網頁開發者和網頁瀏覽器的開發者都完全遵守W3C的話,就不太會有網站在不同瀏覽器下會有不相容的情形了。但是在實際上,各大網頁瀏覽器對於網頁程式的處理方式都不太相同,再加上許多素質不佳,可能一本專業的網站相關書籍都沒有看過的網頁設計師,在網路上隨便抄抄改改就做成網頁,讓這些標準規範形同虛設了。
為什麼需要符合標準規範?
我的網頁根本沒按照W3C標準來設計,還是可以正常瀏覽啊!幹嘛一定要那麼麻煩特地符合W3C的標準呢?的確,設計網頁時不一定要符合W3C規範,網頁也是可以正常瀏覽的,好比許多人喜歡將HTML5和HTML4混用,殊不知在HTML5標準規格中早已移除掉許多HTML4不合時宜的用法,但是網頁瀏覽器還是可以接受這類型的網頁的。
符合標準規範的網站與網頁,可以享有以下的好處:
- 支援大部份的瀏覽器:雖然各大網頁瀏覽器並不是完全照著W3C規範走,瀏覽器的特殊規格甚至還有可能會影響未來標準的制定,但是現在有標準絕對是幾乎都能被瀏覽器所支援。符合標準規範的網站與網頁,可以輕易的使用不同瀏覽器進行瀏覽。
- 更容易維護:站在開發者的角度來想,如果大家都遵循著同一套標準,那麼在網頁開發中或是開發完畢需要持續維護時,不同設計師之間所使用的標準一致,將更容易溝通。
- 有利於SEO:如果只是單純的語法符合規範,可能對SEO不太有什麼明顯的助益。但如果是網頁結構符合規範,那就對SEO有著深遠的影響了。一個正確擁有正確語法的網頁與好的網頁結構,可以協助搜尋引擎更容易了解網頁想要表達的資訊,讓其他使用者更容易有機會透過搜尋引擎找到網站。
如何驗證網站與網頁是否符合規範呢?
想要驗證網站與網頁是否符合規範,可以使用以下幾項工具。
W3C Unicorn
GitHub開源專案網址:
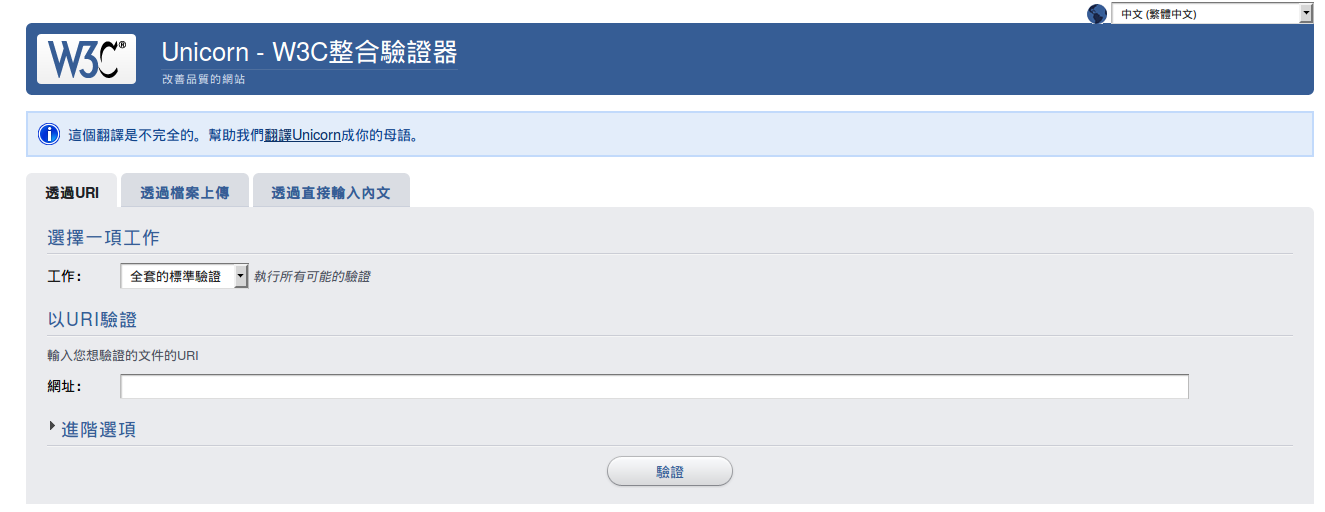
W3C Unicorn是W3C提供的網站與網頁整合驗證的免費工具,為何說是「整合驗證」呢?是因為W3C Unicorn將(X)HTML、CSS、RSS、HTTP Header等等的網站相關標準都包含在驗證的項目內,使用者只需要輸入網站網址,或是上傳單獨的網頁檔案,甚至是直接貼上網頁原始碼,按下按鈕後就可以開始驗證。如果沒有特殊需求的話,只要選擇使用「全套的標準驗證」來驗證即可。如果有行動裝置網頁,可以選擇「Mobile OK」來驗證(這個測試十分嚴格)。
拿本站為例,通過全套的標準驗證。
W3C Unicorn有個缺點,那就是它一次只能驗證一個頁面,沒辦法一次驗證整個網站,所以請記得不要只驗證網站的首頁,連內頁都要驗證哦!拿本站為例,內頁也能通過全套的標準驗證。
別以為W3C Unicorn那麼好通過,一個品質不佳的網站可能一個頁面就會擁有數以百計的錯誤(Error)出現。如下圖:
W3C Unicorn會列出所有發生問題的地方,開發者可以根據W3C Unicorn回報的訊息來對網站加以修正。
W3C Markup Validation Service
W3C Markup Validation Service是W3C提供的Markup Language(標記語言)的驗證工具,其實就是(X)HTML、SVG等網頁程式語法的驗證。使用者只需要輸入網站網址,或是上傳單獨的網頁檔案,甚至是直接貼上網頁原始碼,按下按鈕後就可以開始驗證。W3C Unicorn中已經包含了這項驗證。
拿本站為例,通過HTML5驗證。
W3C Markup Validation Service和W3C Unicorn相同,也是只能一次驗證一個頁面,如果頁面有錯誤,會把錯誤的部份顯示出來。
W3C CSS Validation Service
W3C CSS Validation Service是W3C提供的CSS驗證工具。使用者只需要輸入網站網址或是CSS的網址,或是上傳單獨的CSS檔案,甚至是直接貼上CSS原始碼,按下按鈕後就可以開始驗證。W3C Unicorn中已經包含了這項驗證。
拿本站為例,通過CSS3驗證。
W3C CSS Validation Service如果是輸入網頁的網址,會驗證這個頁面使用到的所有CSS,如果CSS有錯誤,會把錯誤的部份顯示出來。
W3C mobileOK Checker
W3C mobileOK Checker是W3C提供的網頁對Mobile友善程度的檢查工具。使用者只需要輸入網站網址,或是上傳單獨的網頁檔案,甚至是直接貼上網頁原始碼,按下按鈕後就可以開始驗證。W3C Unicorn中已經包含了這項驗證。這項測試十分嚴格,一開始要有0分的心理準備。
拿本站為例,直接得到0分。
HTML5 Validator
HTML5 Validator是由Validator.nu提供的HTML5語法上的驗證工具。使用者只需要輸入網站網址,或是上傳單獨的網頁檔案,甚至是直接貼上網頁原始碼,按下按鈕後就可以開始驗證。
拿本站為例,通過HTML5的驗證。
HTML5 Validator一次只能驗證一個頁面,沒辦法一次驗證整個網站,如果頁面有錯誤,會把錯誤的部份顯示出來。
HTML 5 Outliner
HTML 5 Outliner是由html.org提供的HTML5大綱(標題)結構上的驗證,一個結構好的網站,應該要清楚明瞭地訂定各個區塊的作用為何,以及它們彼此的從屬關係。一篇文章中可能會有大標題小標題,藉由清楚的描述這些標題,可以使得搜尋引擎在瀏覽網頁的時候,知道網頁的主題是什麼,好讓其他人更容易透過搜尋引擎找到網站。如果HTML 5 Outliner發現到網頁中有不明的區塊,會標示為「Untitled Section」。根據HTML5的標準,「nav」或是「aside」標籤元素所構成的區塊,可以不必有標題,但是HTML 5 Outliner還是會將其標示為「Untitled Section」,如果在意的話,可以將它們也加上標題。使用者只需要輸入網站網址,或是上傳單獨的網頁檔案,甚至是直接貼上網頁原始碼,按下按鈕後就可以開始驗證。
拿本站為例,並未發現到「Untitled Section」。
HTML 5 Outliner一次只能驗證一個頁面,沒辦法一次驗證整個網站,所以別只顧著驗證網站的首頁,內頁也要驗證哦!拿本站為例,內頁依然未發現到「Untitled Section」。
有些慘不忍睹的網頁根本就沒有設定「h1~h6」的標題,那就別想在搜尋引擎中被找到。
W3C Validator Suite
W3C Validator Suite是W3C提供的付費制的網站驗證工具,等於是W3C Unicorn的加上一次驗證網站多個頁面功能後的強化版本。但後來似乎營運不善,將程式專案在GitHub上開源之後就關閉服務了。
GitHub開源專案網址:
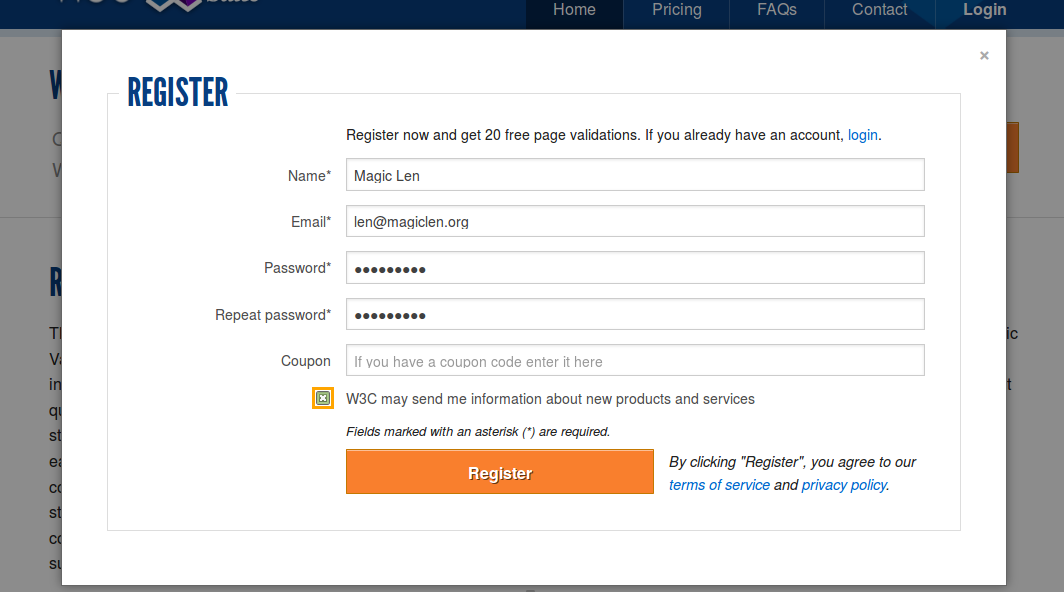
使用W3C Validator Suite必須要先行註冊,
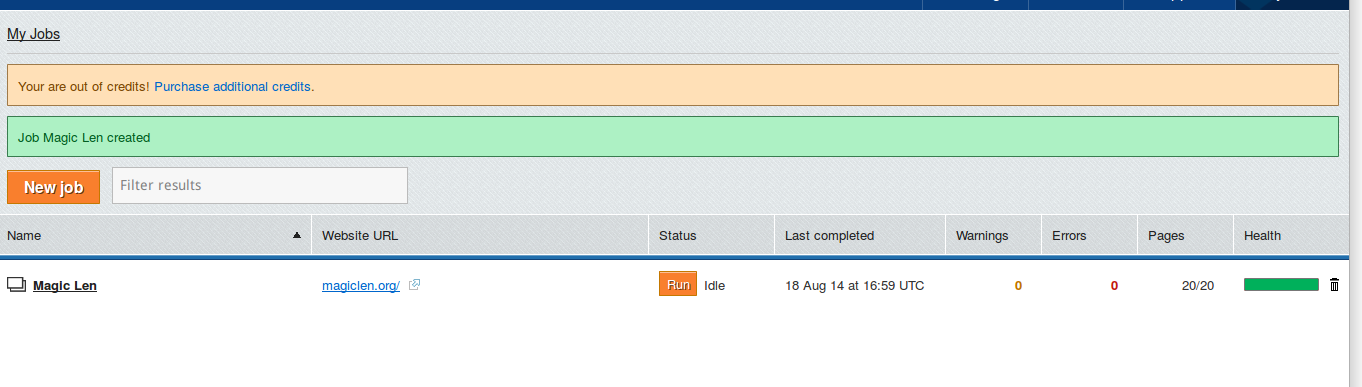
一開始註冊,W3C會贈送20個點數(credits)給新使用者,1個點數可以用來驗證一個頁面,購買1000個點數約需要$27元美金,若以1:30來換算的話,1000點需要810台幣,價格不低。總之,只要有點數,就可以一次驗證網站裡的多個頁面,以本站為例,將身上僅有的20點都拿來使用,完全通過驗證。
W3C Validator Suite這種多頁驗證的功能太過昂貴,如果手邊沒有多的閒錢的話不建議使用。事實上,只要使用這篇文章提到的其他免費的工具來驗證幾頁差異度較高的頁面,就大概能掌握七、八成的結果了。