JavaFX改進了以往Java的Awt和Swing函式庫實作圖形化介面(GUI, Graphical User Interface)的方式,而且還可以使用Lambda表示式來快速實作出Functional Interface,這也讓JavaFX應用程式的效能優於使用Awt和Swing函式庫做出來的Java應用程式。只是非常奇怪的是,JavaFX在一開始的時候居然沒有內建對話框(Dialog),沒有提供像是Swing函式庫中的JOptionPane類別所提供的showMessageDialog這樣快速跳出訊息框的方法。因此,以往要在JavaFX上顯示對話框,就只能自己製作一個對話框的Stage。
還好,這樣的情況到了Java 8 Update 40之後,官方終於在JavaFX內新增了DialogPane與Dialog類別,並預設實作了基本的資訊(Information)、警告(Warning)、錯誤(Error)、確認(Confirmation)的訊息對話框(Alert)和選擇物件的選擇對話框(ChoiceDialog),以及能輸入文字的文字輸入對話框(TextInputDialog)。底下就讓我們來看看這些對話框的使用方法。
JavaFX的內建對話框全都繼承Dialog這個類別,在個別介紹JavaFX內建對話框的用法之前,須注意到JavaFX的Dialog類別雖是一個獨立的對話框視窗,但卻是位於javafx.scene.control套件內,而非javafx.stage套件,而且也沒有繼承Control這個抽象類別,所以Dialog不是Node(Dialog is not a Node),因此別想將Dialog當作是控制項元件來加入到別的視窗或是容器中。Dialog類別內有使用到HeavyweightDialog這個非公開類別,裡面已經實作好對話框的Stage了。
若您還不清楚什麼是Stage、什麼是Node,請先參考底下兩篇文章:
訊息對話框(Alert)
JavaFX的Alert類別其實就是我們熟知的MessageDialog,根據訊息類型的不同,分為幾種不同的AlertType,在顯示時也會有不同的圖示以及不同的按鈕。分類可列表如下:
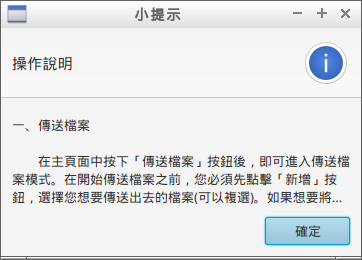
- None:不分類的訊息。常用於顯示使用說明。
- Information:一般的提示訊息。常用於提示目前程式執行的狀態,以及回傳的正確結果。
- Warning:警告訊息。常用於顯示程式遇到了一些不正常但無重大影響的問題。
- Error:錯誤訊息。常用於顯示程式遇到的嚴重錯誤。
- Confirmation:確認訊息。常用於再次確認使用者想要進行的動作。
建立Alert對話框的方式很簡單,程式如下:
final Alert alert = new Alert(AlertType.INFORMATION); // 實體化Alert對話框物件,並直接在建構子設定對話框的訊息類型
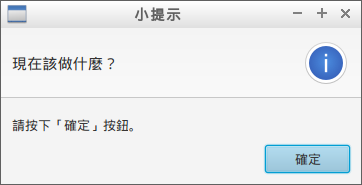
alert.setTitle("小提示"); //設定對話框視窗的標題列文字
alert.setHeaderText("現在該做什麼?"); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
alert.setContentText("請按下「確定」按鈕。"); //設定對話框的訊息文字
alert.showAndWait(); //顯示對話框,並等待對話框被關閉時才繼續執行之後的程式
執行結果如下:
如果想知道使用者按下了對話框的哪個按鈕,可以從showAndWait方法的傳回值來取得Optional物件所帶的ButtonType,或是在對話框被關閉後,使用getResult方法直接取得ButtonType。以確認訊息來舉例的話,程式如下:
final Alert alert = new Alert(AlertType.CONFIRMATION); // 實體化Alert對話框物件,並直接在建構子設定對話框的訊息類型
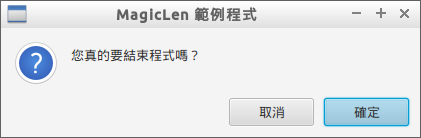
alert.setTitle("MagicLen 範例程式"); //設定對話框視窗的標題列文字
alert.setHeaderText(""); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
alert.setContentText("您真的要結束程式嗎?"); //設定對話框的訊息文字
final Optional<ButtonType> opt = alert.showAndWait();
final ButtonType rtn = opt.get(); //可以直接用「alert.getResult()」來取代
System.out.println(rtn);
if (rtn == ButtonType.OK) {
//若使用者按下「確定」
Platform.exit(); // 結束程式
} else if(rtn == ButtonType.CANCEL){
//若使用者按下「取消」,也可直接使用else
final Alert alert2 = new Alert(AlertType.INFORMATION); // 實體化Alert對話框物件,並直接在建構子設定對話框的訊息類型
alert2.setTitle("小提示"); //設定對話框視窗的標題列文字
alert2.setHeaderText("現在該做什麼?"); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
alert2.setContentText("請按下「確定」按鈕。"); //設定對話框的訊息文字
alert2.showAndWait(); //顯示對話框,並等待對話框被關閉時才繼續執行之後的程式
}
執行結果如下:
如果想自訂對話框的按鈕,可以在實體化Alert時,將ButtonType以Varargs的方式作為建構子的參數,例如將Confirmation對話框按鈕改成「是、否」按鈕,可以將以上程式改成:
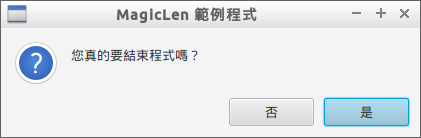
final Alert alert = new Alert(AlertType.CONFIRMATION, "您真的要結束程式嗎?", ButtonType.YES, ButtonType.NO); // 實體化Alert對話框物件,並直接在建構子設定對話框的訊息類型、文字和按鈕
alert.setTitle("MagicLen 範例程式"); //設定對話框視窗的標題列文字
alert.setHeaderText(""); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
final Optional<ButtonType> opt = alert.showAndWait();
final ButtonType rtn = opt.get(); //可以直接用「alert.getResult()」來取代
System.out.println(rtn);
if (rtn == ButtonType.YES) {
//若使用者按下「是」
Platform.exit(); // 結束程式
} else if (rtn == ButtonType.NO) {
//若使用者按下「否」,也可直接使用else
final Alert alert2 = new Alert(AlertType.INFORMATION); // 實體化Alert對話框物件,並直接在建構子設定對話框的訊息類型
alert2.setTitle("小提示"); //設定對話框視窗的標題列文字
alert2.setHeaderText("現在該做什麼?"); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
alert2.setContentText("請按下「確定」按鈕。"); //設定對話框的訊息文字
alert2.showAndWait(); //顯示對話框,並等待對話框被關閉時才繼續執行之後的程式
}
執行結果如下:
選擇對話框(ChoiceDialog)
選擇對話框算是一個蠻特別的存在,設計師可以將任何物件加入這個對話框內,被加入的物件會在這對話框內被轉成字串,並且顯示在下拉式選單(ComboBox)中,用法如下:
final ChoiceDialog<String> choiceDialog = new ChoiceDialog("雞","鼠","牛","虎","兔","龍","蛇","馬","羊","猴","雞","狗","豬"); // 實體化ChoiceDialog物件,並直接在建構子設定對話框選單的內容。注意這裡將泛型指定為String,所以ChoiceDialog可傳入String物件,也會回傳被選擇的String物件
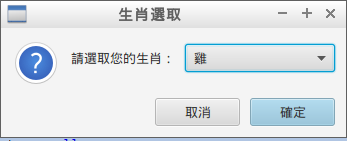
choiceDialog.setTitle("生肖選取"); //設定對話框視窗的標題列文字
choiceDialog.setHeaderText(""); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
choiceDialog.setContentText("請選取您的生肖:"); //設定對話框的訊息文字
final Optional<String> opt = choiceDialog.showAndWait(); //顯示對話框,並等待對話框被關閉時才繼續執行之後的程式
String rtn;
try {
rtn = opt.get(); //可以直接用「choiceDialog.getResult()」來取代
} catch (final NoSuchElementException ex) {
rtn = null;
}
if (rtn == null) {
//沒有選擇生肖,而是直接關閉對話框
System.out.println("沒有選擇生肖");
} else {
System.out.println("您屬" + rtn + "!");
}
執行結果如下:
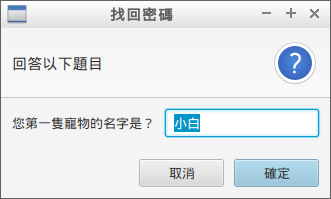
文字輸入對話框(TextInputDialog)
跳出一個對話框要使用者輸入文字算是一個蠻常見的功能,在JavaFX中便有內建這樣的輸入對話框,用法如下:
final TextInputDialog textInputDialog = new TextInputDialog("小白"); // 實體化TextInputDialog物件,並直接在建構子設定預設的文字內容。由於輸入一定是字串,所以對話框會直接回傳String物件,而不使用泛型
textInputDialog.setTitle("找回密碼"); //設定對話框視窗的標題列文字
textInputDialog.setHeaderText("回答以下題目"); //設定對話框視窗裡的標頭文字。若設為空字串,則表示無標頭
textInputDialog.setContentText("您第一隻寵物的名字是?"); //設定對話框的訊息文字
final Optional<String> opt = textInputDialog.showAndWait(); //顯示對話框,並等待對話框被關閉時才繼續執行之後的程式。
String rtn;
try{
rtn = opt.get(); //可以直接用「textInputDialog.getResult()」來取代
}catch(final NoSuchElementException ex){
rtn = null;
}
if(rtn == null){
//沒有確認輸入文字,而是直接關閉對話框
System.out.println("沒有回答");
}else{
System.out.println("您的回答是:" + rtn);
}
執行結果如下:
更進階的對話框用法-DialogPane
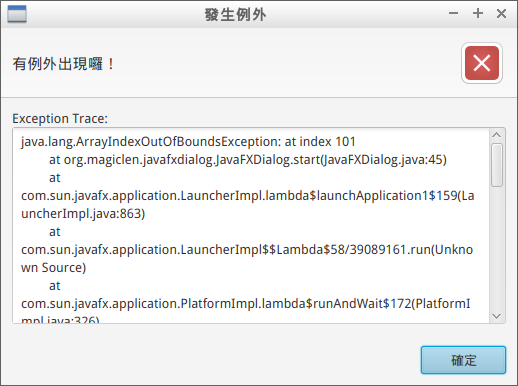
Dialog類別的Stage使用到DialogPane來放置控制項元件,因此可以藉由修改DialogPane來大幅調整內建對話框的樣式。若要取得Dialog的DialogPane,可使用getDialogPane()方法,會直接回傳DialogPane物件。要修改DialogPane的內容,可以使用setContent這個方法,傳入自己製作的Node。
alert.getDialogPane().setContent(content);
可製作出如下,能顯示Exception訊息的Error Dialog:
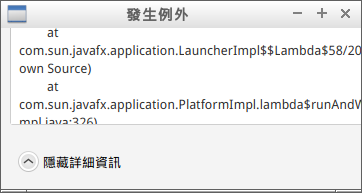
另外也可以使用setExpandableContent方法,同樣傳入自製的Node來建立可擴展與收合內容訊息的對話框。
alert.getDialogPane().setExpandableContent(expContent);
已知的對話框問題
由於JavaFX的Dialog在Java 8 update 40才出現,所以在這之前的JavaFX版本都無法支援有使用到Dialog的JavaFX App。而且這版本的Dialog似乎還有很多Bug待解決,其中比較嚴重的是在某些平台下,Dialog的Resize和Redraw的功能無法使用,所以建議不要塞太多內容在Dialog中,上面提到的DialogPane的setExpandableContent方法也儘量不要使用,以免出現如以下視窗元件走位,以及內容顯示不完整的問題。
如果想要更容易在JavaFX中使用對話框的話,可以參考這篇文章: