在撰寫網頁內容的時候,時常會需要在網頁上放置圖片。然而,圖片的資料量比文字內容還要大得多,也會需要比較大量的時間來進行網路傳輸。網頁瀏覽器會在圖片傳輸的過程中,一邊在取得圖片資料的同時,一邊把已取得的圖片資料解碼並顯示出來。在一般的情況下,圖片資料的順序是從左到右從上到下的,也因此網頁瀏覽器在下載並顯示圖片時,會是從上到下來顯示。如果圖片很大,網路頻寬不夠的時候,這張圖片可能會需要好幾秒才能下載好,瀏覽網站的訪客們也必須要等到圖片完全下載好之後才能一覽這張圖的全貌,這樣的使用者體驗是很差的。
為了提升網站訪客的使用者體驗,我們可以將圖片資料以「交錯」(interlacing)的方式來儲存,這樣一來,網頁在顯示交錯化的圖片時,就會先顯示個大概的輪廓,然後再逐漸清晰起來。
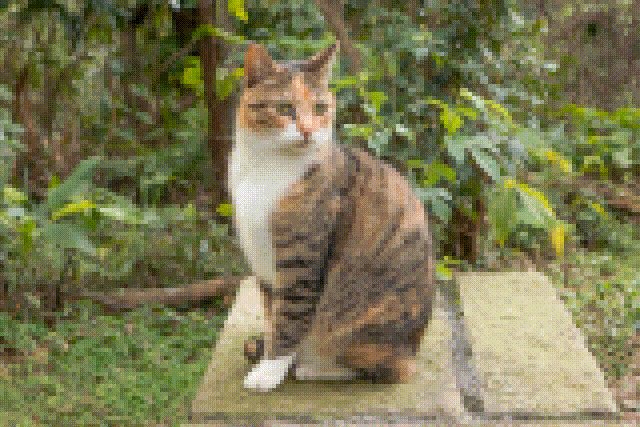
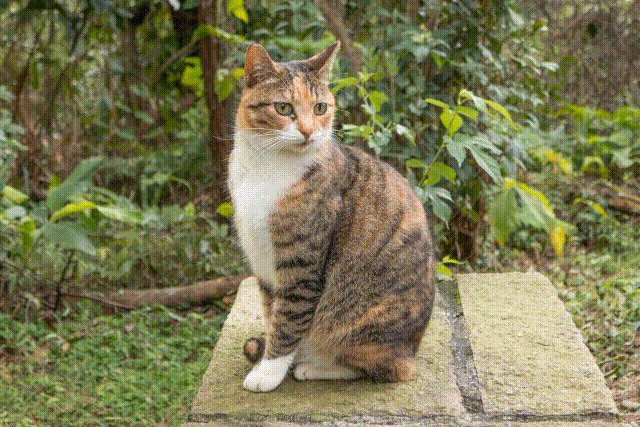
以下是網頁瀏覽器在下載沒有交錯化的圖片時的樣子:
以下是網頁瀏覽器在下載有交錯化的圖片時的樣子:
如何?雖然資料量差不多,下載的時間也差不多,但有交錯化的體驗是否比沒有交錯化的還要更好?
Image Interlacer
「Image Interlacer」是筆者用Rust程式語言開發,可以將單張或是多張JPG、PNG、GIF等常見格式的圖片進行交錯化的開源小工具。
安裝Image Interlacer
如果系統環境中有安裝「Cargo」的話,可以直接使用以下指令來下載「Image Interlacer」的原始碼專案,並進行編譯安裝。
如果是使用Linux作業系統的話,可以直接到以下頁面取得「Image Interlacer」的執行檔,手動放置到「/usr/local/bin」目錄中即可。網址如下:
使用Image Interlacer
Image Interlacer最基本的使用方式就是在image-interlacer指令後的第一個參數直接加上JPG、PNG、GIF等圖片的檔案路徑或是目錄路徑。如下:
由於GIF還牽扯到會動的和不會動的圖片,Image Interlacer預設不會將GIF圖片交錯化。如果要處理GIF圖片的話,需加上--allow-gif參數。如下:
另外,Image Interlacer預設會把原始圖檔直接轉成交錯化的圖檔,如果要指定別的路徑來儲存交錯化後的圖檔,需加上-o參數,再接上輸出的檔案路徑或是目錄路徑。如下:
若還想要讓Image Interlacer能夠直接覆蓋掉已存在的檔案,可以加上-f參數。如下:
再來,由於Image Interlacer主要用於產生適合放置於網頁中的圖檔,因此預設會把有經過交錯化處理的圖片中的不重要的訊息抹除掉,如果想要保留的話,可以加上--remain-profile參數。
若您想要把Image Interlacer用於Web應用程式的話,可以加上-s參數來讓Image Interlacer只使用單執行緒來處理圖片。