無障礙網頁的定義
無障礙網頁的設計是讓身心障礙人士(主要是視障者跟聽障者)可以用另一種替代性的方式了解網頁中的內容,因為他們沒有辦法像一般人一樣直接瀏覽網頁就可以得到想要的訊息,必須使用電腦輔具像是閱讀機、點字觸摸顯示器、螢幕報讀軟體、語音箱、多功能轉接器和導盲鼠等等,然後身障者就能透過唸出的聲音或點字的方式知道網頁上的資訊究竟是什麼。
無障礙網頁的製作比起一般網頁來的更為複雜,尤其一定得在網頁中的所有元素(如圖像、表格和表單等等)加上註解說明,最早發展起源是2003年前行政院研究發展考核委員會(研考會2014年1月21日已經解散,並改組為國家發展委員會)先開始推動無障礙網頁的建置,陸陸續續才推動到各級地方學校等單位,期盼在人機介面的設計上能達到所謂的網頁親和力 (又名網路無障礙、網路可達性或網路可用性)。
全球資訊網協會(W3C)透過網頁親和力組織WAI (Web Accessibility Initiative),針對網頁內容親和力做了網頁內容可及性規範,簡稱 WCAG (Web Content Accessibility Guidelines),目前所採用的是2008年的新版網頁內容可及性規範2.0版(WCAG 2.0)【1.0版是在1999年5月】,而國家通訊傳播委員會(NCC) 2002年也頒布了無障礙網頁開發規範,只要達到某等級要求的網站,皆可以在加入會員在網頁上掛上此等級的檢測認證標章,總共區分成四級,分別為第一優先等級(A)、A+等級、第二優先等級(AA)、第三優先等級(AAA)。
設計無障礙網頁檢測認證標章的作者是周恆毅,他認為手指頭點選鍵盤加上小箭頭捷徑,代表無障礙網站能讓使用者輕鬆遨遊網際網路,中文 "無障礙" 以及英文 "Accessibility" 加上三個紅色 A 則是清楚表示無障礙之四個等級,其中要申請的話一定必須是第一優先等級以上(A+)的標章,並且通過14條規範90條檢測,不過有效時間僅有三年,由此可知道要獲得它其實並不是容易,而申請的八大步驟中最首要的關卡就是進行機器的檢測,因此想獲得這個標章一定要知道如何使用Freego這套軟體哦!
如何使用單機版檢測工具Freego 2.0
請點此選擇版本下載 (Windows 32位元 、64位元、Linux系統)
Freego是一款免費軟體,不過它必須在擁有JVM環境之下執行,所以如果電腦還沒安裝最新版的JAVA的話,別忘了到官網下載才能順利運行程式喔~
請點此下載 (Version 8)
圖示簡單說明:
上排由左至右→停止、開始、單一網頁重新檢測、全部網頁重新檢測、單一網頁檢測報報、全部網頁檢測報告、修正工具、網頁目錄排除、網址排除、檔案排除
下排由左至右→顯示全部、顯示通過、顯示未通過
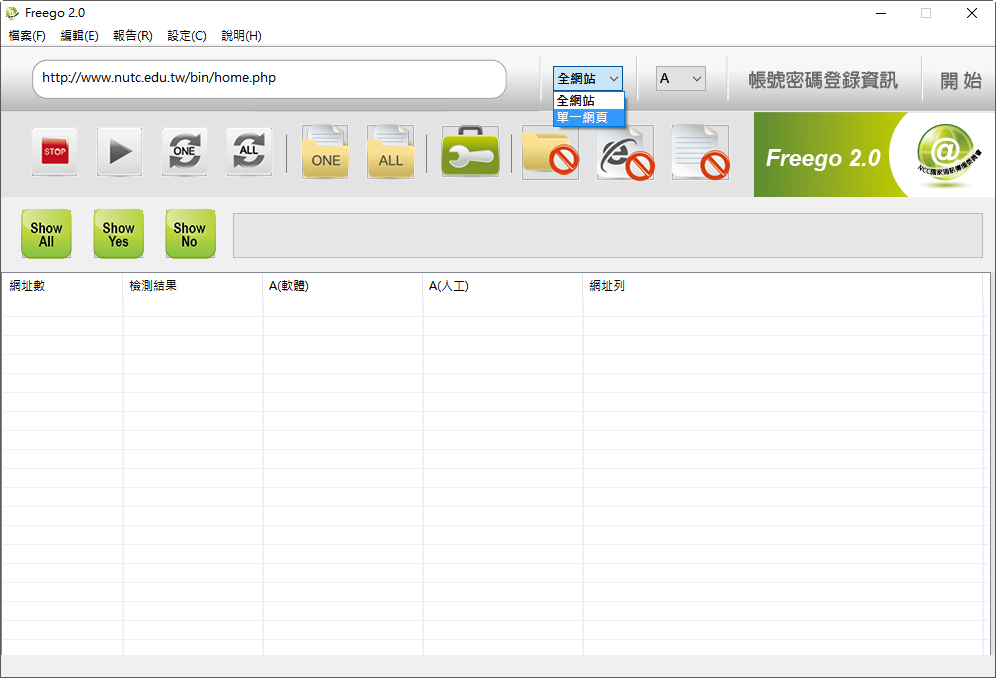
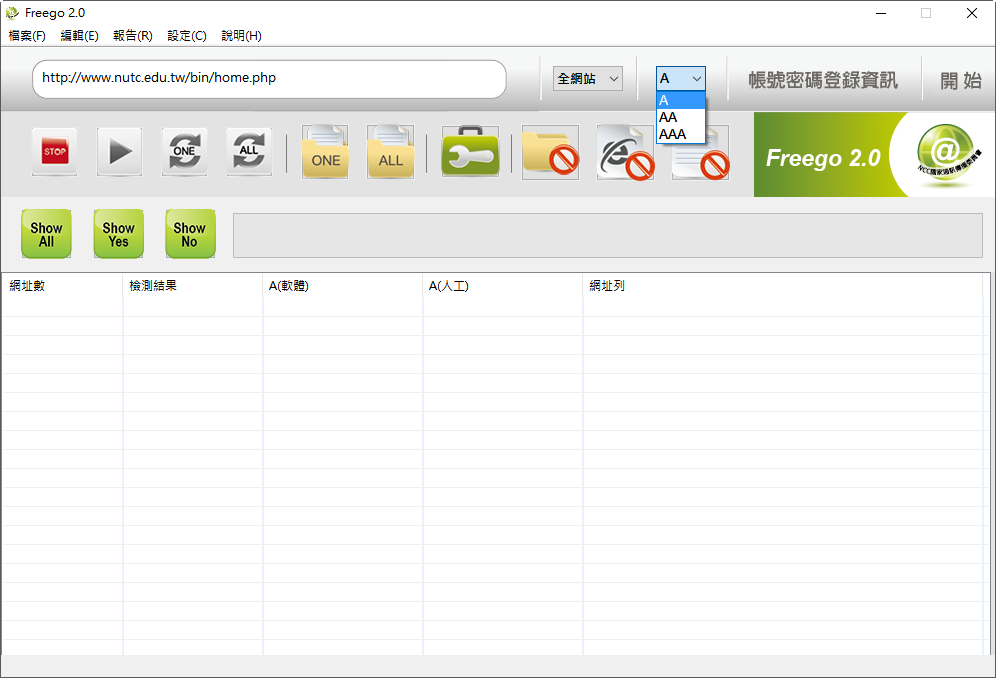
以下來做個簡單的示範,筆者這次的設定是單一網頁檢測跟A等級,特別要注意的是選擇全網頁的測試會跑非常非常久(幾個小時跑不掉),由於我們的目的不是要獲得認證標章,只是要了解操作所以就不選這個啦!
筆者所選擇的單一網頁測試是以前唸大學的母校──國立臺中科技大學的首頁,雖然它的下方已有一張A+等級的認證標章,但我們還是來看看它是否會順利通過無障礙網頁的檢測呢?
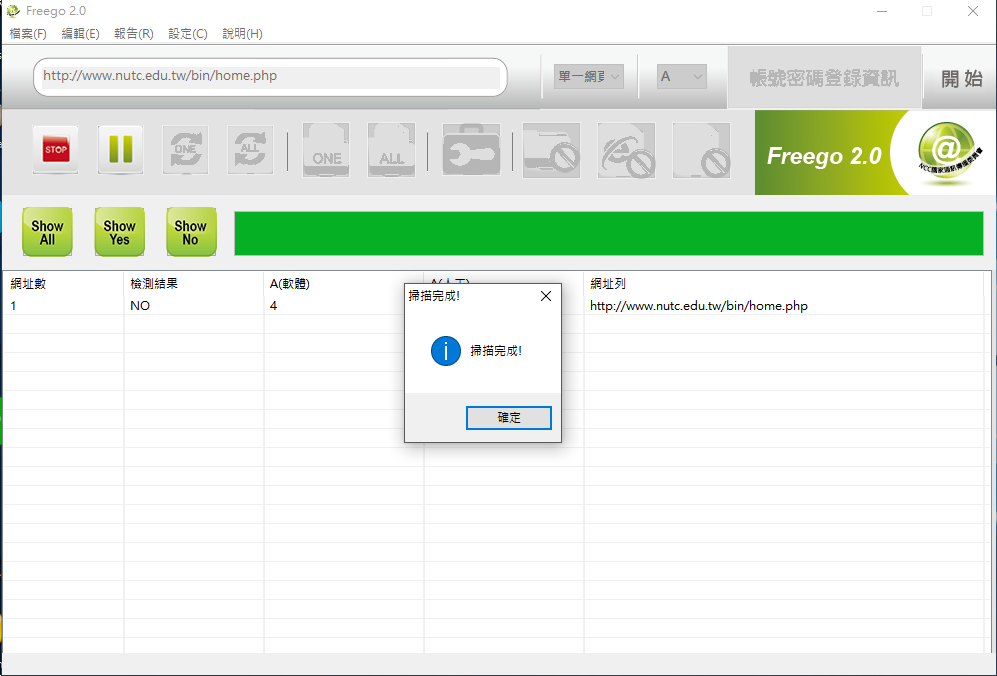
由於只有單一網頁的檢測,按下開始鍵後結果很快就出來啦! (結果:沒通過)
奇怪了為什麼會這樣呢?
查了資料 赫然發現標章在學校升格網頁改版後沒更新,資料竟然還停在民國97年(2008年) !
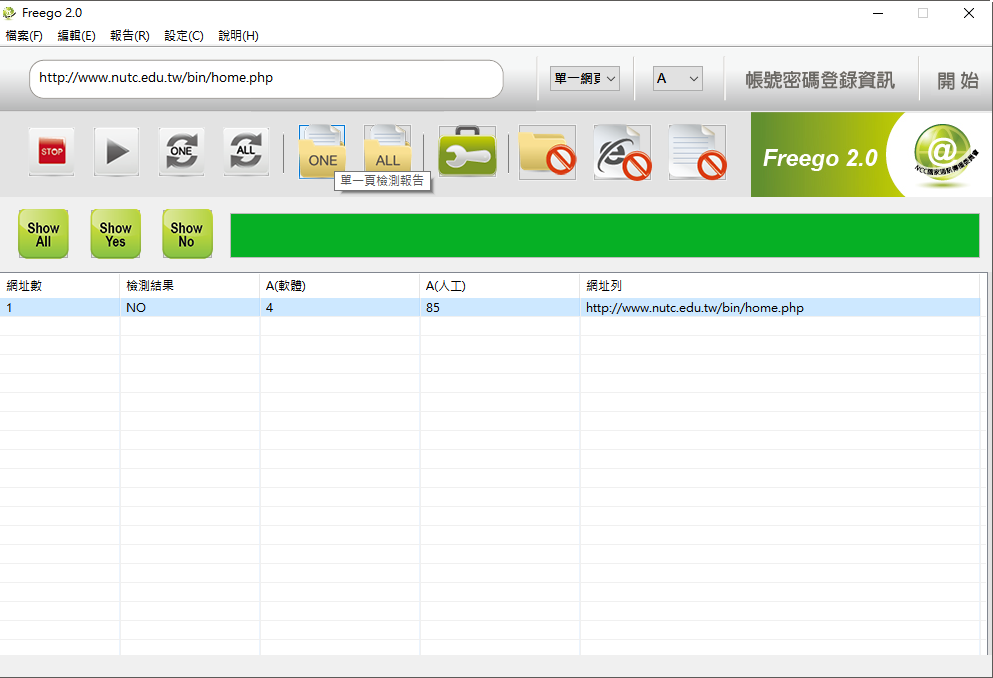
接下來開啟單一網頁檢測報告
此時會得到一個完整的報告內容,包括軟體檢測結果跟需要自行做人工檢測的地方,這部分設計的介面基本上還有改善空間(因為畫面不能拉伸),所以建議點選上方的儲存報告載下來觀看較佳。我們可以看到軟體檢測下方有四項,而這些就是需要改善的部分,後方附有檢測碼跟說明(與前一版不太一樣),不過如果還是對文字敘述仍不瞭解也可點入看更詳細的說明~
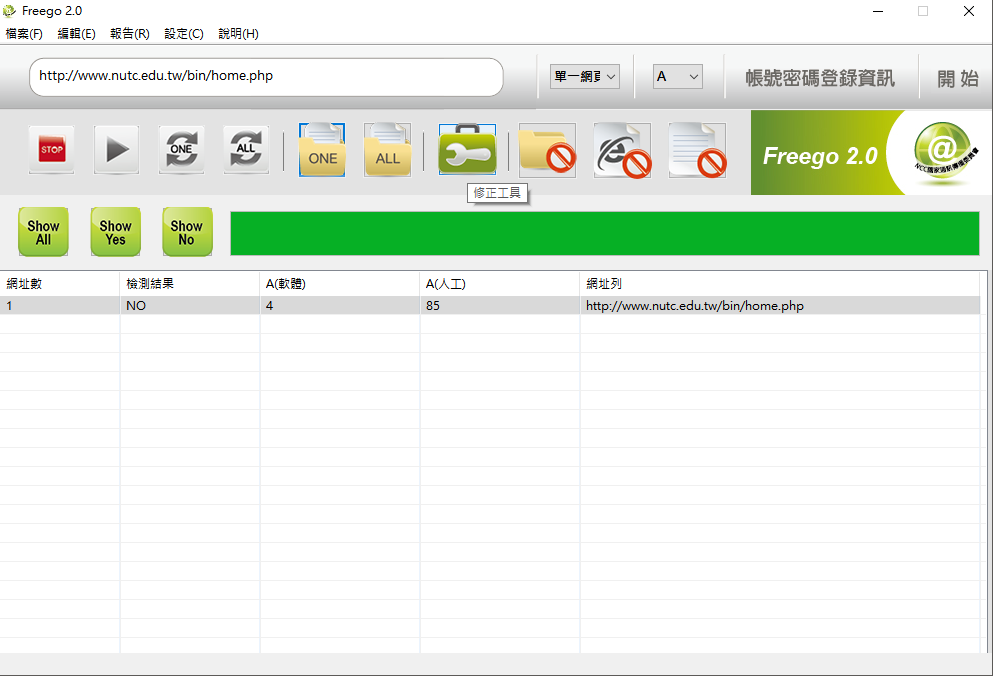
知道不良的地方在哪之後當然就是要點選修正工具了!
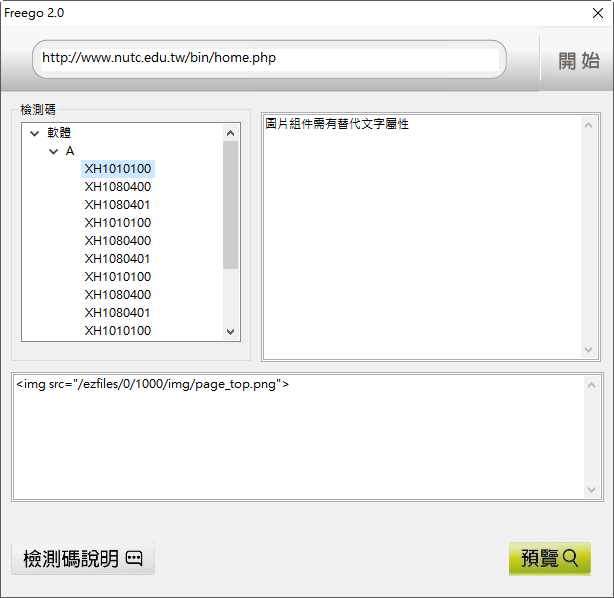
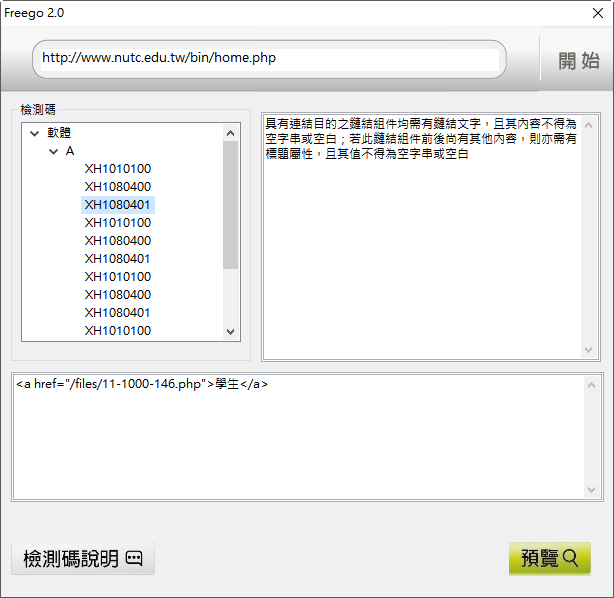
透過修正工具可以知道網頁不良的語法是什麼(但無法知道位於網頁的那個地方),然後您就可以針對這部分修改成符合標準的語法,不過筆者也在這邊發現一點bug,其中包括應修正檢測碼顯示不完全(還記得剛剛測試後有四項嗎? 這邊少一項),以及一直點擊右上角的開始會不斷產出重複的檢測碼,就像下方截圖上這樣子,實際上就只有三項而已。
修正程式碼
一起來試著修正其中兩個項目吧!
1.XH1010100 : 圖片組件需有替代文字屬性
建議修正為 <img src="/ezfiles/0/1000/img/page_top.png" alt="這裡放圖片的說明文字" />
2.XH1080401: 具有連結目的之鏈結組件均需有鏈結文字,且其內容不得為空字串或空白;若此鏈結組件前後尚有其他內容,則亦需有標題屬性,且其值不得為空字串或空白
建議修正為 <a href="/files/11-1000-146.php " target="_blank" title="學生">
這裡應放說明文字</a>
總結
隨著網際網路的普及,人們瀏覽網站的頻率越來越高,甚至已經跟我們的生活密不可分,然而電腦的操作對一般人並不是太大的困難,可是對於身體機能障礙的朋友來說卻是項極具挑戰跟艱難的事情,好在政府有思考到這樣的問題,因此努力的為弱勢族群創造無障礙的網路環境,而有無障礙網頁空間的誕生與推行,目前一般公家單位的網站幾乎都有無障礙網頁的識別標章,我們也衷心期盼未來還有更多的民間網站加入!