JSON(JavaScript Object Notation)為一種數據交換結構,相比XML,JSON的語法顯得更為輕巧,能夠大大地減少數據交換時所要傳遞的資料量。現在許多網路服務的API(Application Programming Interface)是使用JSON格式的文字訊息來進行資料交換。絕大部分的企業提供的API所傳回的JSON訊息,沒有使用空格字元或是換行字元來進行排版,為得就是要節省資料傳輸量,反正這些訊息主要是給機器看的又不是人看的。但如果是開發者,就常會需要研究這些從伺服器傳回來的訊息,為了要讓JSON訊息更加容易閱讀,勢必得對其進行增加空格、換行與縮排的處理。那麼該如何壓縮有排版的JSON訊息,使其的資料量最小化,節省資料傳輸量?或是該如何將已經壓縮過的JSON訊息再度排版,使其能夠直接拿來閱讀呢?
JSON 工具
這個「JSON 工具」是本站開發的網頁工具,可以直接在網頁上進行JSON訊息的壓縮與美化。
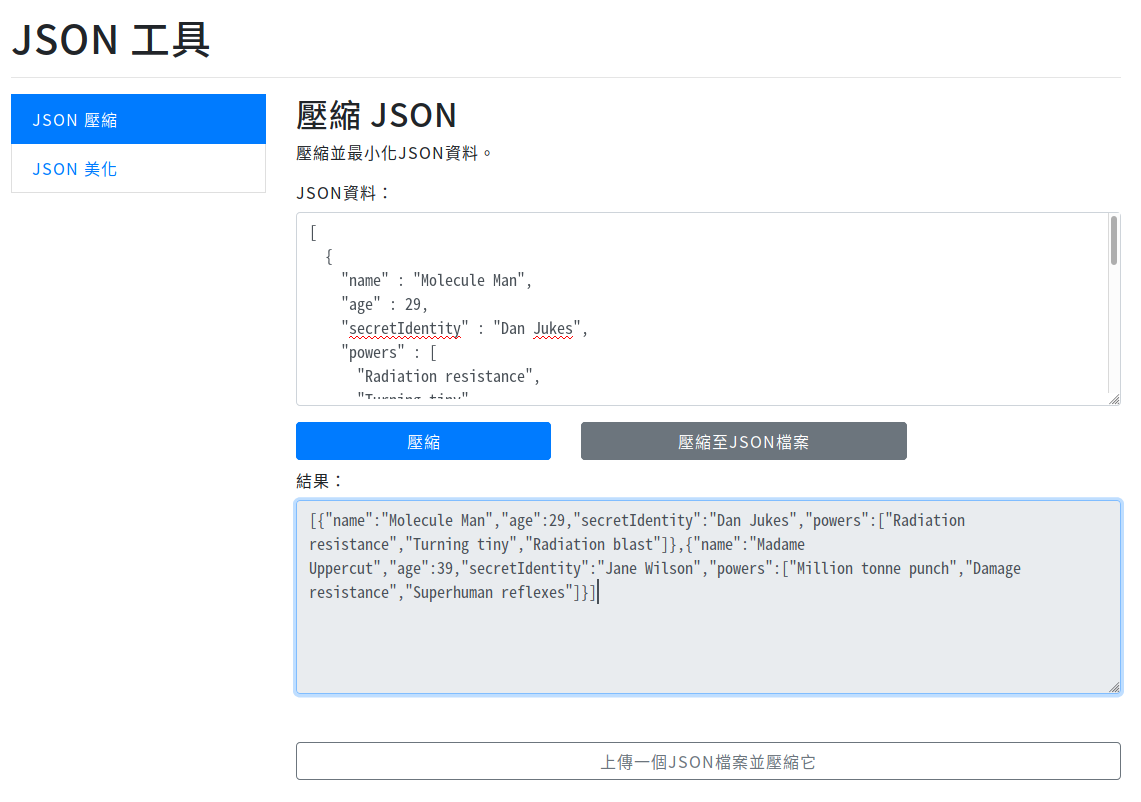
壓縮JSON
網址如下:
只要將想要壓縮的JSON格式的文字資料填入至文字區域中,即可將壓縮後的JSON訊息輸出到網頁上,或是下載成「.min.json」檔案。
當然也可以直接上傳未壓縮的JSON檔案,轉成已壓縮的「.min.json」檔案哦!
美化JSON
網址如下:
只要將想要美化的JSON格式的文字資料填入至文字區域中,即可將美化後的JSON訊息輸出到網頁上,或是下載成JSON檔案。
當然也可以直接上傳已壓縮的JSON檔案,轉成已美化排版的JSON檔案哦!