JavaFX的圖形功能意外強大,連CSS也不忘支援。使用Netbeans開發JavaFX應用程式,加入CSS的方法十分簡單,就像新增一個class一樣。
JavaFX的CSS
JavaFX所使用的CSS,除了一些特殊的屬性外,其它的跟我們網頁上使用的CSS差異不大,只不過JavaFX的CSS屬性名稱通通會加上-fx-這個前綴字串。舉例:background→-fx-background、font-size→-fx-font-size。如果原先就會CSS的話,在這個部份並不會有困難。至於id和class的關係也跟網頁一樣,是.類別名稱和#ID名稱。JavaFX的CSS類別名稱就跟JavaFX Scene Graph的類別名稱一樣,例如我要修改Label這個類別的CSS,可以寫成:
.Label{
...
}
至於ID名稱Scene Graph的節點都有提供setID(String)的這個方法,可以針對不同的物件實體來設定它的ID。
套用CSS
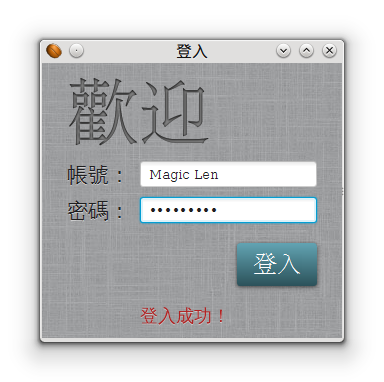
以登入表單為例子,可以將登入表單改寫如下:
加入Login.css
.root {
-fx-background-image: url("javafx-login-background.jpg"); //讀取背景圖片
}
.label {
-fx-font-size: 21px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 ); //dropshadow參數分別為:模糊類型、RGBA顏色、模糊程度、寬度、水平位移、垂直位移
}
#welcome-text {
-fx-font-size: 72px;
-fx-font-family: "Serif";
-fx-fill: #818181;
-fx-font-weight: bold;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.7) , 2, 0.5 , 0 , 0 ); //innershadow參數分別為:模糊類型、RGBA顏色、模糊程度、寬度、水平位移、垂直位移,位移部份會被填充
}
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-size: 18px;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
.button {
-fx-font-size: 24px;
-fx-text-fill: white;
-fx-font-family: "Serif";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
}
.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
}
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class LoginJavaFX extends Application {
@Override
public void start(Stage primaryStage) {
//Layout
GridPane grid = new GridPane(); //Grid排版
grid.setAlignment(Pos.CENTER); //Layout
grid.setHgap(10); //水平距離
grid.setVgap(10); //垂直距離
grid.setPadding(new Insets(25, 25, 25, 25)); //填充邊界。Insets定義上、右、下、左四個方向的長度。
//用Layout作為Scene的root node
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);
//GUI元件
Text scenetitle = new Text("歡迎");
scenetitle.setFont(Font.font("Serif", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1); //2,1是指這個元件要佔用2格的column和1格的row
Label userName = new Label("帳號:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("密碼:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);
Button btn = new Button("登入");
HBox hbBtn = new HBox(btn); //以新的HBox Layout來對Button進行排版,目的是為了讓Button在GridPane 1,4的位置中可以靠到最右邊。
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
grid.add(hbBtn, 1, 4);
//登入事件
final Text actiontarget = new Text(); //顯示結果的Text
grid.add(actiontarget, 1, 6);
btn.setOnAction(e -> { //用lambda語法省略實作EventHandler介面
actiontarget.setText("登入成功!");
});
//讀取與設定CSS
scene.getStylesheets().add(LoginJavaFX.class.getResource("Login.css").toExternalForm());
scenetitle.setId("welcome-text");
actiontarget.setId("actiontarget");
//顯示Stage
primaryStage.setTitle("登入");
primaryStage.show();
}
}