在使用HTML編寫網頁的時候,如果是使用英文撰寫,一旦單詞很長,當能夠顯示單詞的寬度不夠時,就會衍生出斷字的問題。那個該如何讓HTML把字斷在我們想要的位置上呢?
舉例來說,「certification」這個單詞,是由13個字母組成。
一般它在文章中的顯示方式(不需斷字時)如下:
............... certification .. ................................
但是當寬度縮小後,我們希望它在斷字的時候可以斷成以下這樣:
............... cert- ification ............. .......................
HTML斷字
主流的網頁瀏覽器,在文字的顯示寬度不足時,預設只會對HTML內容進行斷句處理(依空白字元來斷),而不會進行斷字。若要使HTML上的文字能夠被斷字,一般可以使用這三種方式:word-break: break-all;CSS語法、<wbr>標籤和­字元。
例如以下HTML語法:
<p>Certification</p>
<p style="word-break: break-all;">Certification</p>
<p>Cert<wbr>ification</p>
<p>Cert&­ification</p>
演示網頁:
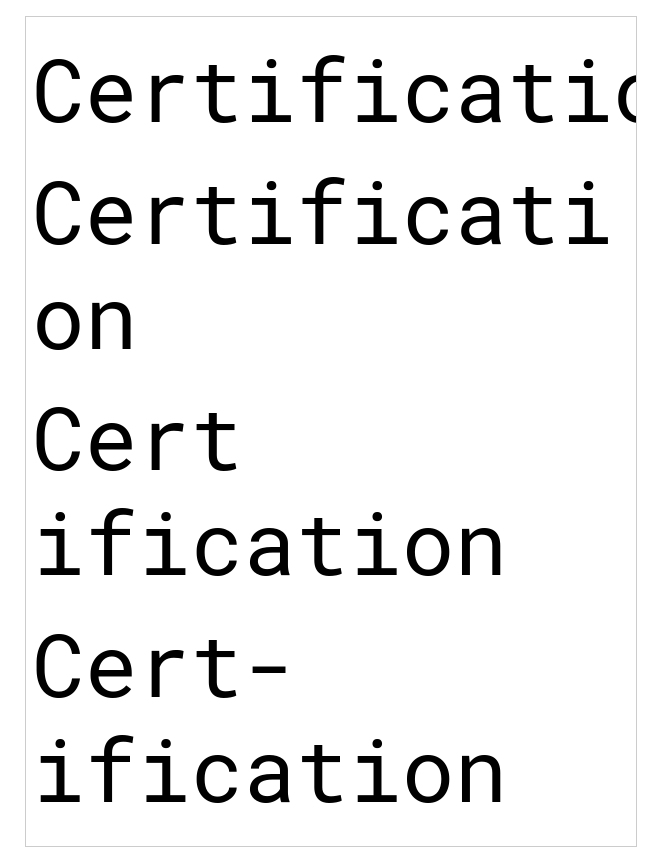
顯示出來的效果差異如下圖:
從上圖可知,使用word-break: break-all;CSS語法,我們無法控制當單詞需要斷字顯示時,要從哪個部份開始斷。而使用<wbr>標籤,我們可以將單詞切割分組,當需要斷字時就會以我們手動切割的出來的字組來斷。再來是最常用的­字元,它的用法類似<wbr>標籤,但是它會在插入位置上多出一個連接號­字元,這字元在網頁上發生斷字時看起來會像是減號-,雖然在無斷字的狀態下,網頁瀏覽器並不會因多了這個字元而顯示出任何符號,但它依然會與鄰近字元一起被選取,並且會被複製到剪貼簿中。