JSON(JavaScript Object Notation)為一種數據交換結構,相比XML,JSON的語法顯得更為輕巧,能夠大大地減少數據交換時所要傳遞的資料量。現在許多網路服務的API(Application Programming Interface)是使用JSON格式的文字訊息來進行資料交換。絕大部分的企業提供的API所傳回的JSON訊息,沒有使用空格字元或是換行字元來進行排版,為得就是要節省資料傳輸量,反正這些訊息主要是給機器看的又不是人看的。但如果是開發者,就常會需要研究這些從伺服器傳回來的訊息,為了要讓JSON訊息更加容易閱讀,勢必得對其進行增加空格、換行與縮排的處理。
MsonFrame是一個JavaFX的應用程式,它使用Mson來將JSON格式的文字訊息轉成XML格式, 也可以將XML格式的文字訊息轉成JSON格式。同時,它也會對JSON文字訊息進行排版的處理,讓訊息看起來更直覺、美觀。
MsonFrame Github專案:
使用MsonFrame
MsonFrame的使用方法十分簡單,只要在文字方塊內輸入文字即可。
例如輸入一個JSONObject的文字訊息:
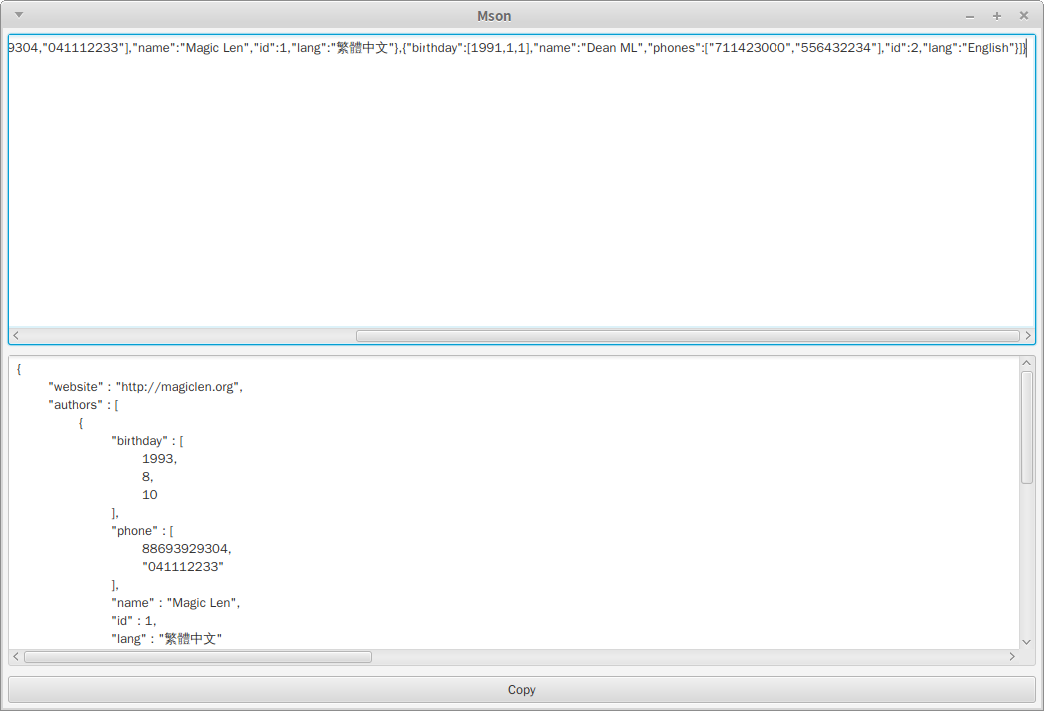
{"website":"https://magiclen.org","authors":[{"birthday":[1993,8,10],"phone":[88693929304,"041112233"],"name":"Magic Len","id":1,"lang":"繁體中文"},{"birthday":[1991,1,1],"name":"Dean ML","phones":["711423000","556432234"],"id":2,"lang":"English"}]}
結果為:
{
"website" : "https://magiclen.org",
"authors" : [
{
"birthday" : [
1993,
8,
10
],
"phone" : [
88693929304,
"041112233"
],
"name" : "Magic Len",
"id" : 1,
"lang" : "繁體中文"
},
{
"birthday" : [
1991,
1,
1
],
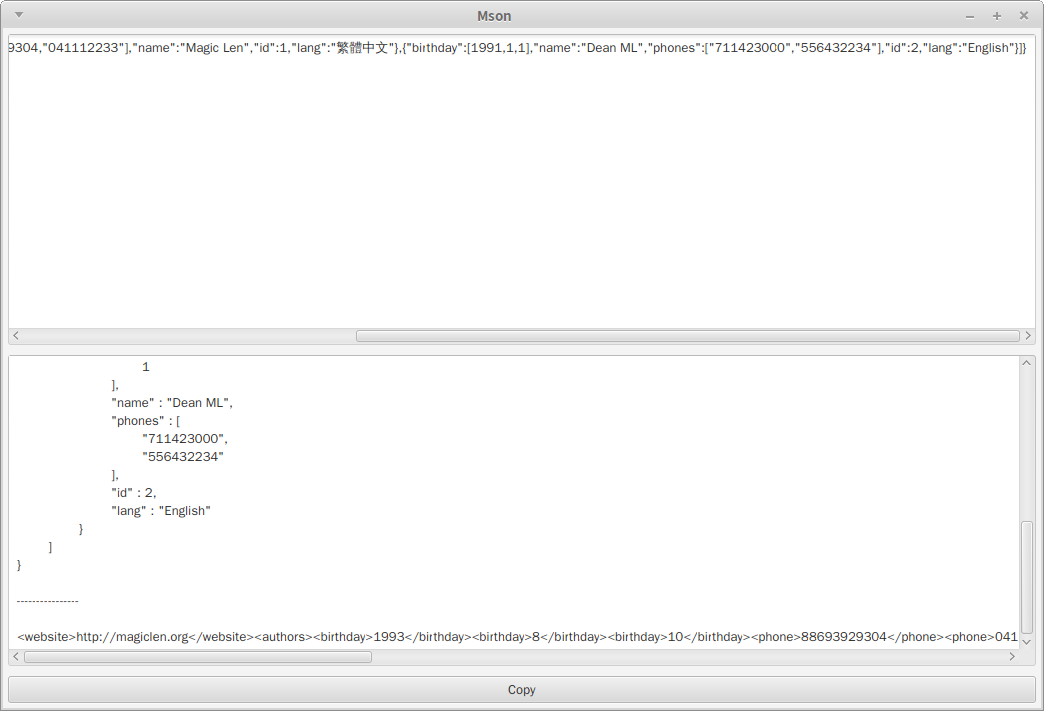
"name" : "Dean ML",
"phones" : [
"711423000",
"556432234"
],
"id" : 2,
"lang" : "English"
}
]
}
----------------
<website>https://magiclen.org</website><authors><birthday>1993</birthday><birthday>8</birthday><birthday>10</birthday><phone>88693929304</phone><phone>041112233</phone><name>Magic Len</name><id>1</id><lang>繁體中文</lang></authors><authors><birthday>1991</birthday><birthday>1</birthday><birthday>1</birthday><name>Dean ML</name><phones>711423000</phones><phones>556432234</phones><id>2</id><lang>English</lang></authors>
例如輸入一個JSONArray的文字訊息:
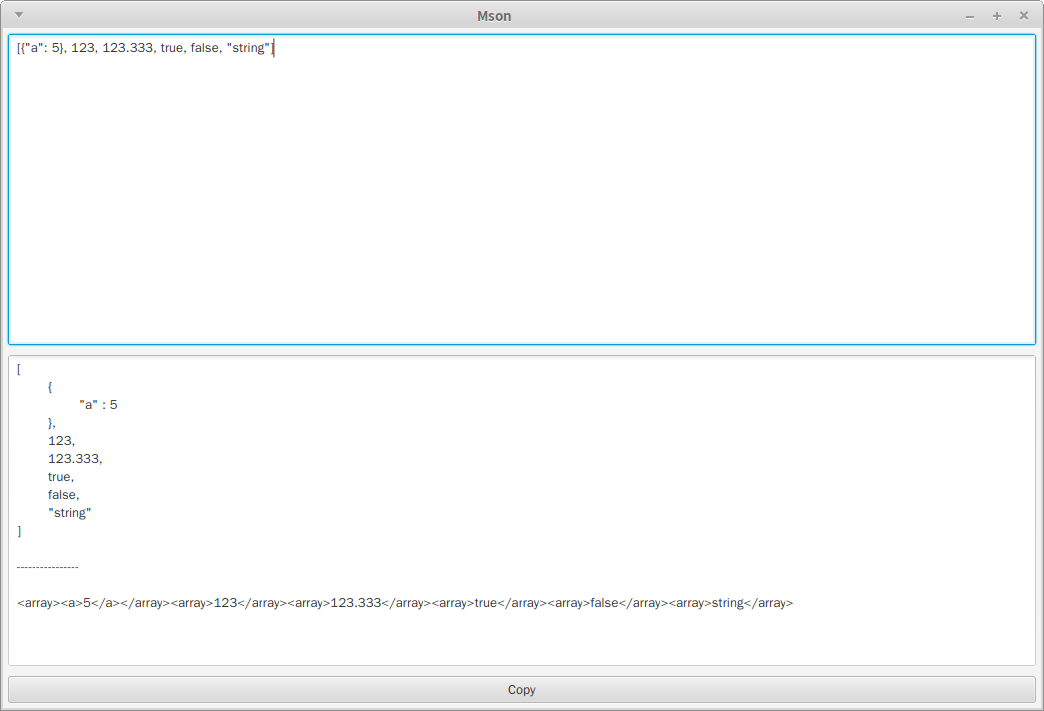
[{"a":5}, 123, 123.333, true, false, "string"]
結果為:
[
{
"a" : 5
},
123,
123.333,
true,
false,
"string"
]
----------------
<array><a>5</a></array><array>123</array><array>123.333</array><array>true</array><array>false</array><array>string</array>
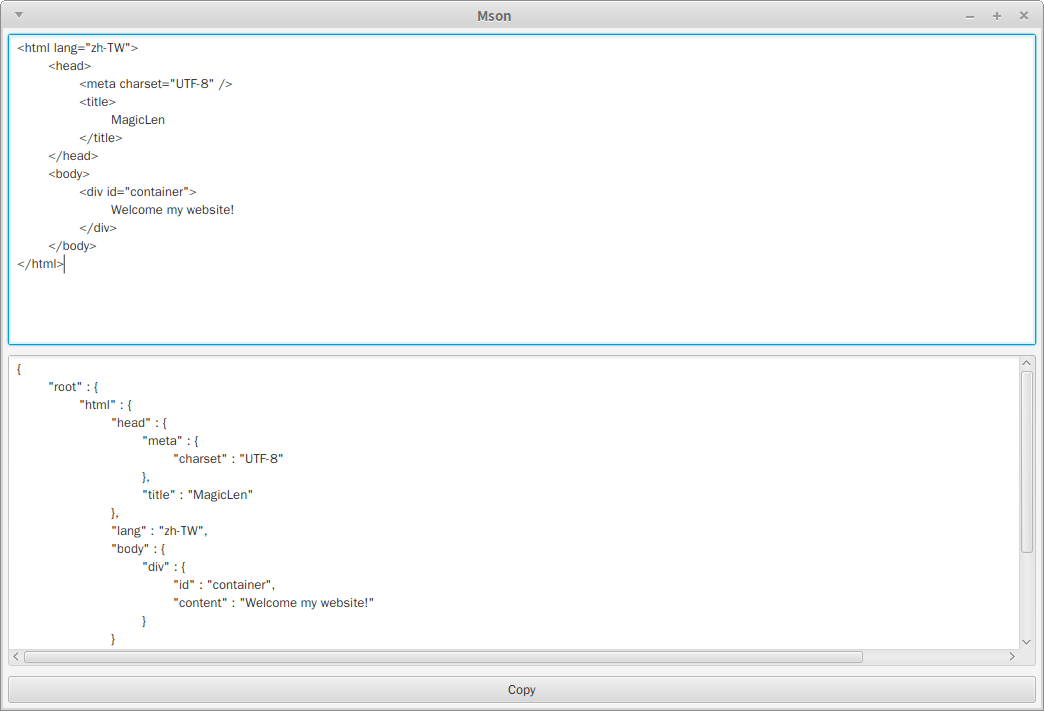
例如輸入一個XML格式的文字訊息:
<html lang="zh-TW">
<head>
<meta charset="UTF-8" />
<title>
MagicLen
</title>
</head>
<body>
<div id="container">
Welcome my website!
</div>
</body>
</html>
結果為:
{
"root" : {
"html" : {
"head" : {
"meta" : {
"charset" : "UTF-8"
},
"title" : "MagicLen"
},
"lang" : "zh-TW",
"body" : {
"div" : {
"id" : "container",
"content" : "Welcome my website!"
}
}
}
}
}
----------------
<root><html><head><meta><charset>UTF-8</charset></meta><title>MagicLen</title></head><lang>zh-TW</lang><body><div><id>container</id>Welcome my website!</div></body></html></root>