分享網址到Facebook上時,Facebook會去讀取該網址所連到的網頁,並產生出標題、描述、縮圖等預覽訊息。然而,許多人在張貼網址到Facebook上時,常會遇到網頁圖片或是縮圖出不來的情形,然後就認為是Facebook出BUG了,才沒有成功抓到圖片。有些不在意的人覺得網頁圖片出不來就算了,但有些人則會嘗試使用Facebook提供的偵錯工具來不斷地嘗試重新取得網頁圖片,直到圖片正常出現為止。事實上,把網址貼到Facebook上後,發生網頁圖片或縮圖出不來的情形幾乎都是該網頁的「Open Graph」協定設定有誤的緣故,若是「Open Graph」協定有設定正確,該網頁的網址只要一貼上Facebook,即可顯示出正確的圖片。
如下圖,網頁有設定正確的Open Graph協定,將其網址貼到Facebook上後,就會正常地顯示出網頁的相關資訊。
Open Graph協定是Facebook所制定的META標籤格式,寫在HTML中的HEAD標籤內,目的在於讓Facebook能夠快速取得這頁HTML網頁的基本重要資訊,如標題、描述、圖片等等。Open Graph縮寫為og,一般我們也會直接以「og」來稱呼它,Open Graph的相關META標籤欄位名稱也都是以og:作為開頭。有關於Open Graph協定的用法,Facebook官方有提供還算詳細的文件,網址如下:
簡單來說,有四個主要的Open Graph協定欄位會影響網頁圖片的顯示:
og:url:網頁的canonical網址,一般來說就是用網頁瀏覽器瀏覽網頁時,顯示在網址列上的網址。og:image:網頁圖片的網址。og:image:width:網頁圖片的寬度,單位是像素。og:image:height:網頁圖片的高度,單位是像素。
如果沒有在META標籤提供圖片的尺寸資訊,Facebook雖然還是可以取得正確的網頁圖片,但是在第一次讀取網址的時候,圖片通常會無法顯示出來。以本篇文章來舉例,Open Graph協定的圖片相關設定如下:
<meta property="og:url" content="https://magiclen.org/facebook-thumbnail"/>
<meta property="og:image" content="https://magiclen.org/wp-content/uploads/2018/10/shot-01.png"/>
<meta property="og:image:width" content="612"/>
<meta property="og:image:height" content="689"/>
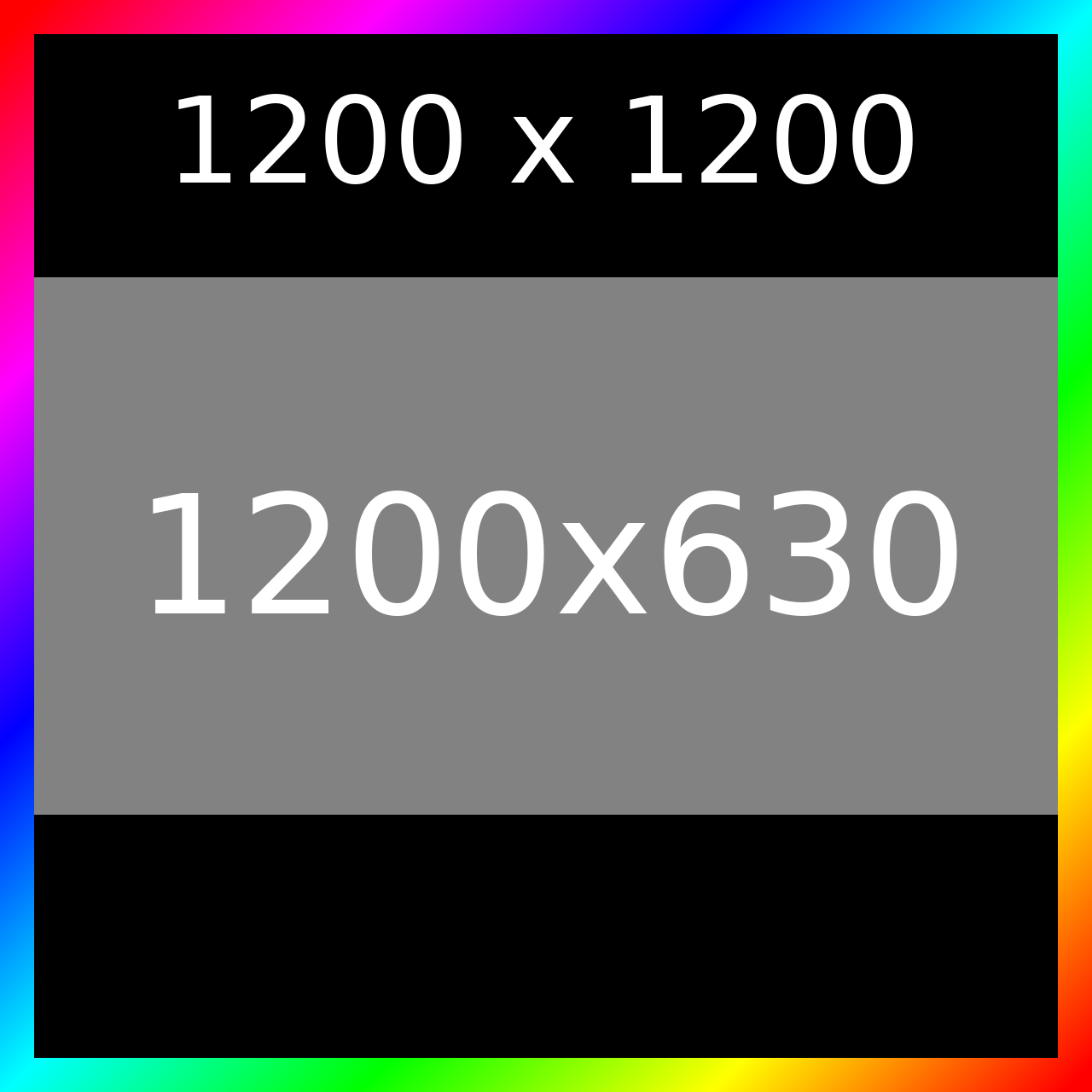
要被拿來填進og:image欄位的圖片,其尺寸必須要大於200x200,建議的長寬高比是1.91:1,且顯示出來的圖片尺寸不會超過1200x630(超過的話會被等比例縮圖)。筆者偏好使用1:1的圖片,Facebook會在需要使用1.91:1尺寸的圖片時,自動裁切1:1圖片的中央部份,用起來比較方便一點。示意圖如下:
學會正確設定「og」之後,就不用很蠢地一直去刷Facebook提供的偵錯工具,或是還去用第三方的轉址服務了!